ChatGPTにコーディングしてもらいました

正直ChatGPTよく知らないんだけど、なにがすごいの?

んー、わからないので試しに使ってみます。
早速チャグってみましょう!
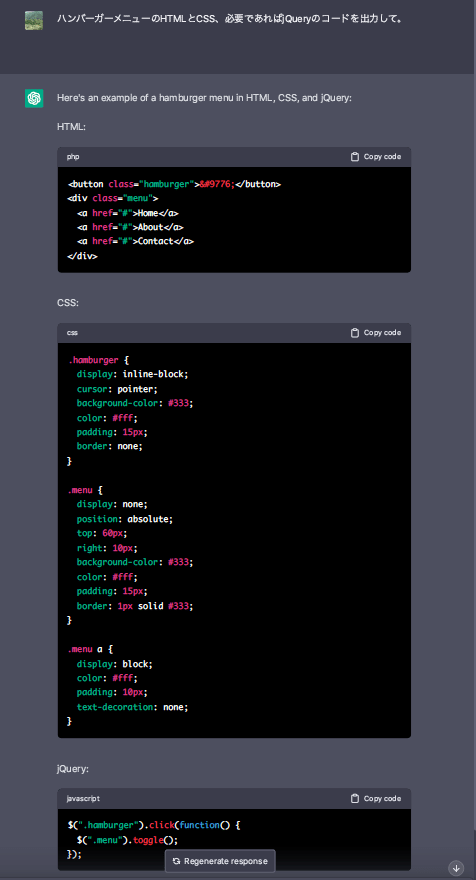
ハンバーガーメニューのHTMLとCSSとjQueryを出力して!と言った結果がこれ

まぁ、実際に使うことはないですがすごいですね。。。もっと効果的な使い方がありそうなので模索してみます。
ググるみたいな感覚で、ChatGPTで検索が当たり前になりそうですね。チャグるとか言い出すのかな。
では、このコードを実際に表示してみましょうか。本当にできてるのか??
ChatGPTが出力したコードを表示させてみる
うん。できてますね。ボタン押したらメニューでてきます。一応。
See the Pen Untitled by shimpei (@shimpei) on CodePen.
他にも色々お願いしてみる

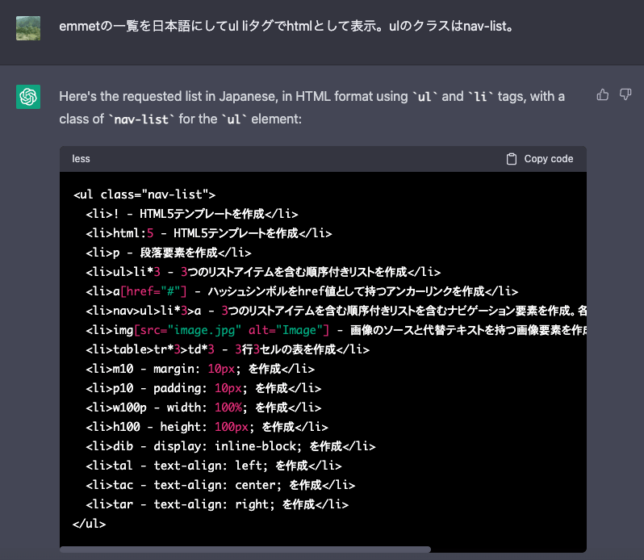
emmetの一覧を日本語にしてul liタグでhtmlとして表示。ulのクラスはnav-list。

これは使えそうですね。ul liでリスト作るときはemmetで一気にやりますが、ChatGPTでやるほうが自分でやる作業が少なくなりそうです。単純作業が膨大にある時とか、テーブルタグに変換とかもいい感じでした。次はスタイリングもお願いしてみましょう。

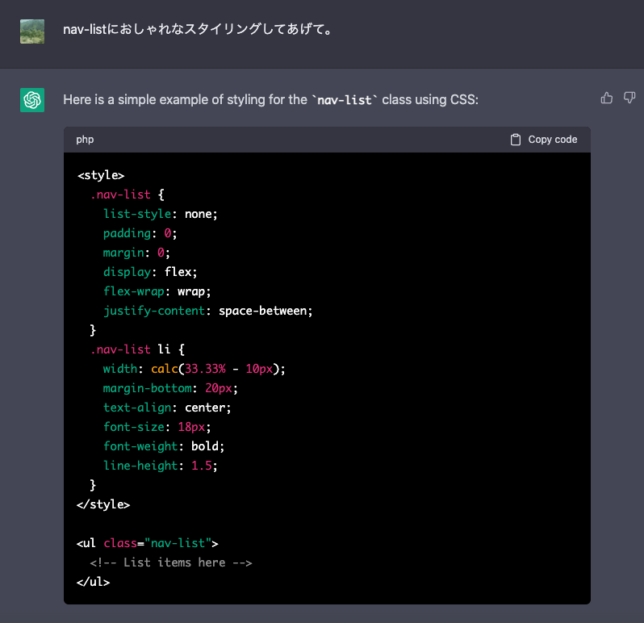
nav-listにおしゃれなスタイリングしてあげて。

さっき作ったemmet一覧のnav-listのことは忘れてしまっているようですね。
表示させて見ましょう。今度はどうでしょうか?
See the Pen ChatGPT emmet list by shimpei (@shimpei) on CodePen.
不出来で安心しましたが、フレックスできれいに横並びにしていますね。横並びのスタイリングとかお願いしたらはやそうですね。
最後に

見てみるとやりたくなったのではないでしょうか?ぜひ流行りのChatGPTで遊んでみましょう。
考え出すとアイデアが尽きないですね!
「JavaScriptの三項演算子を出力してもらう」「if文のコードを生成してもらう」
普段の業務に使える、助けになるレベルで使える可能性を感じました。
今回は始めて触りながら記事を書いたので雑でしたが、この記事を見てChatGPTに興味をもってもらえたら幸いです。
効果的な使い方があればぜひ教えてください。
最後までありがとうございました!
