まえに箇条書きのリストを作成したので、今回は番号付きのリストです。
改行時にインデントを揃えつつ、自動で番号を割り振ってくれるリストです。
こちらは少し複雑です。コピペでサクサクいきましょう。
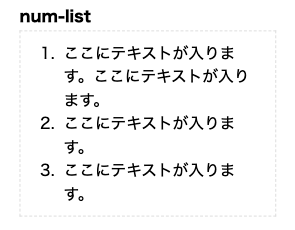
num-list

HTML
<ul class="num-list">
<li>ここにテキストが入ります。ここにテキストが入ります。</li>
<li>ここにテキストが入ります。</li>
<li>ここにテキストが入ります。</li>
</ul>SCSS
//-------------//
// reset_css
//-------------//
* {
list-style-type: none !important;
}
ul {
margin-left: -2em;
}
//-------------//
// リストのスタイル
//-------------//
.num-list {
counter-reset: number;
margin-left: -3em;
&>li {
padding-left: 2em;
position: relative;
&:before {
counter-increment: number;
content: counter(number)".";
position: absolute;
left: .5em;
top: 0;
}
}
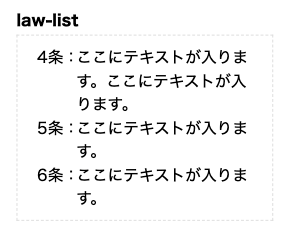
}law-list

HTML
<ul class="law-list">
<li>ここにテキストが入ります。ここにテキストが入ります。</li>
<li>ここにテキストが入ります。</li>
<li>ここにテキストが入ります。</li>
</ul>SCSS
//-------------//
// reset_css
//-------------//
* {
list-style-type: none !important;
}
ul {
margin-left: -2em;
}
//-------------//
// リストのスタイル
//-------------//
.law-list {
counter-reset: number;
margin-left: -3em;
counter-reset: number 3;
&>li {
padding-left: 3em;
position: relative;
&:before {
counter-increment: number;
content: counter(number)"条:";
position: absolute;
left: .5em;
top: 0;
}
}
}カスタマイズ方法
- 数字の後に、文字や記号を入れたい時は、content: counter(number)”ここに文字や記号”; ←ダブルクォーテーションの中に、好きな文字や記号を入れて下さい。
- 途中の番号から始めたい時(例:3番からリストを始めたい)は、counter-restの値を変更。
- 文字の位置や、インデントの位置は、margin-leftで調整
まとめ
地味なコーディング箇所ですが、実案件で必ず登場します。
ややこしいことせずに、全部<p>タグで囲って作成することもできますが、運用していくと「改行した時に表示がおかしいので揃えてほしい」とお客様から指摘があったりします。
テンプレ化してしまってコピペでサクサクいきましょう。
See the Pen num-list by しんぺー@Webエンジニア (@MICROBE1985) on CodePen.