改行したとき、インデントされないと気持ちわるいですよね。
きれいにインデントされていると、見やすいです。
・こういう箇条書きは改行された時
に、見にくいですね。
コピペして使い回せる箇条書きのセットです
改行してもきれいにインデントされる箇条書きのセットです。
コピペしてお使いください。




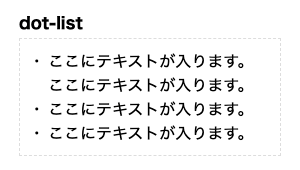
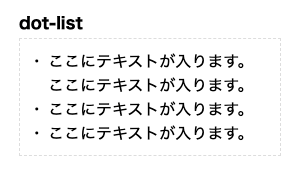
dot-list

HTML
<ul class="dot-list">
<li>ここにテキストが入ります。ここにテキストが入ります。</li>
<li>ここにテキストが入ります。</li>
<li>ここにテキストが入ります。</li>
</ul>SCSS
//-------------//
// reset_css
//-------------//
* {
list-style-type: none !important;
}
ul {
margin-left: -2em;
}
//-------------//
// 箇条書きのスタイル
//-------------//
.dot-list {
>li {
position: relative;
&:before {
content: "・";
position: absolute;
left: -1.2em;
}
}
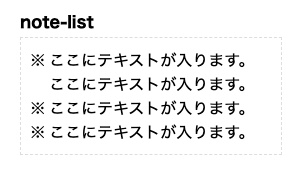
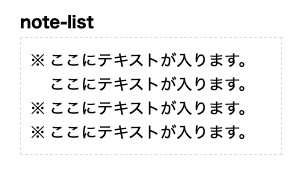
}note-list

HTML
<ul class="note-list">
<li>ここにテキストが入ります。ここにテキストが入ります。</li>
<li>ここにテキストが入ります。</li>
<li>ここにテキストが入ります。</li>
</ul>SCSS
//-------------//
// reset_css
//-------------//
* {
list-style-type: none !important;
}
ul {
margin-left: -2em;
}
//-------------//
// 箇条書きのスタイル
//-------------//
.note-list {
>li {
position: relative;
&:before {
content: "※";
position: absolute;
left: -1.2em;
}
}
}
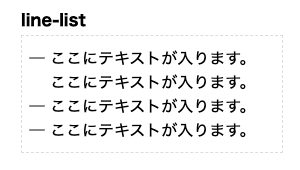
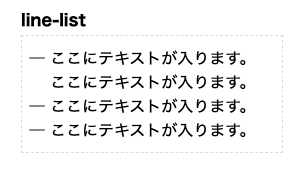
}line-list

HTML
<ul class="line-list">
<li>ここにテキストが入ります。ここにテキストが入ります。</li>
<li>ここにテキストが入ります。</li>
<li>ここにテキストが入ります。</li>
</ul>SCSS
//-------------//
// reset_css
//-------------//
* {
list-style-type: none !important;
}
ul {
margin-left: -2em;
}
//-------------//
// 箇条書きのスタイル
//-------------//
.line-list {
>li {
position: relative;
&::before {
content: "";
position: absolute;
top: 11px;
left: calc(-1em + -5px);
width: 1em;
height: 2px;
background: #888;
border-radius: 2px;
}
}
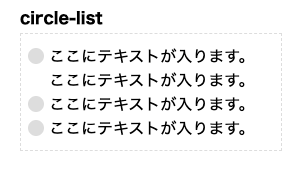
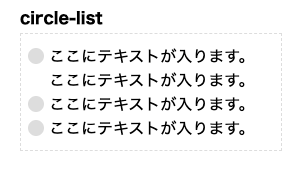
}circle-list

HTML
<ul class="circle-list">
<li>ここにテキストが入ります。ここにテキストが入ります。</li>
<li>ここにテキストが入ります。</li>
<li>ここにテキストが入ります。</li>
</ul>SCSS
//-------------//
// reset_css
//-------------//
* {
list-style-type: none !important;
}
ul {
margin-left: -2em;
}
//-------------//
// 箇条書きのスタイル
//-------------//
.circle-list {
>li {
position: relative;
&::before {
content: "";
position: absolute;
top: 12px;
transform: translateY(-50%);
left: calc(-1em + -5px);
width: 1em;
height: 1em;
border-radius: 50%;
background: #ddd;
}
}
}まとめ
細かいところですが、コード書くと時間かかるのでコピペしちゃいましょう。
See the Pen Untitled by しんぺー@Webエンジニア (@MICROBE1985) on CodePen.
番号付きのリストで、自動連番のやつはコチラ。