Visual Studio Codeの言語設定をちょこちょこ変更している人

Visual Studio Codeでデフォルトの言語モード変更できるのかな?
デフォルトの言語が「プレーンテキスト」だけど、毎回変更するの面倒なんだよなぁ。
だれか教えて。
今回はこんな悩みに答えます。

しんぺー
こんにちは。ITベンチャー企業でフロントエンドエンジニアをしている、しんぺーです。
ちょこちょこ言語モードを変更する機会があると、面倒に感じますよね。
変更は簡単なので、この機会によく使う言語をデフォルト設定してしまいましょう!
デフォルトの言語モード変更方法

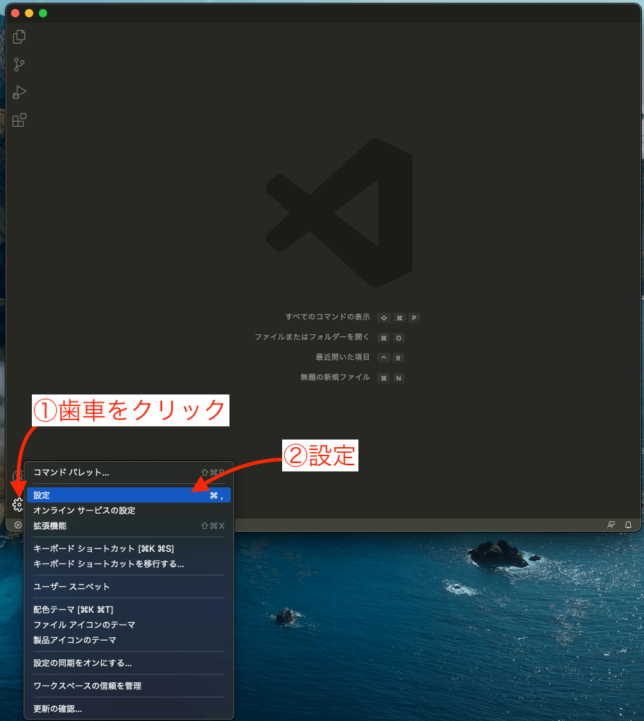
設定画面へ移動します
Visual Studio Codeを開いたら、設定画面へ移動します。
⌘+,か下記の方法で設定画面へ移動します。

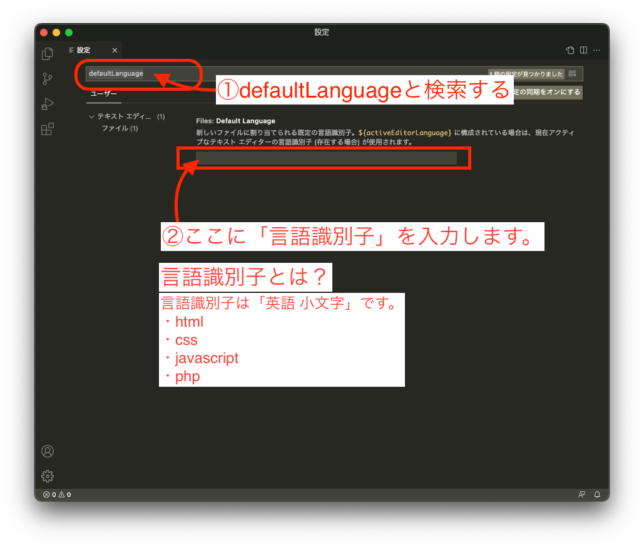
デフォルトの言語を設定します
- 検索窓に「defaultLanguage」と入力して検索します
- デフォルト言語入力欄に「言語識別子」を入力します

言語識別子は英語小文字ですが、確認方法は次に解説します。
よく使う識別子はこのあたりでしょうか。
markdown html css javascript php
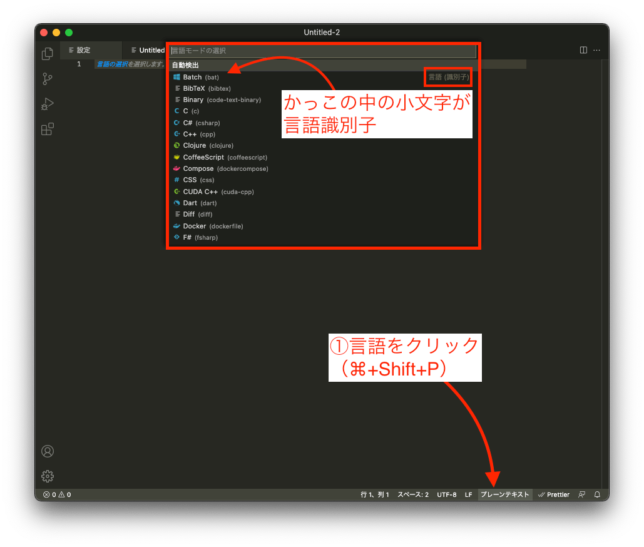
言語識別子の確認方法
言語の隣のかっこ内の英小文字が言語識別子です。

最後に

解説は以上になります。
ちょこちょこ言語設定モードを変更する機会があり、いつも面倒だなぁ〜と感じていたので変更方法を調べてみました。

こんな簡単に変更できるなら、もっと早くにやっとけばよかった〜
これからも小さなストレスを感じたら改善していきます。便利な機能やおすすめの設定があれば記事にしてみたいと思います。
一応Visual Studio Codeの公式ドキュメントのリンク先を載せておきますね。
おすすめの設定などあれば、是非教えてください。
では、最後までありがとうございました!