SNSのアイコンのリストって毎回作ってるけど、そろそろテンプレほしいな。
使いまわしやすくて、ホバーアクションもいい感じにしたい。

よくあるSNSアイコンリストのテンプレを共有しますね。
ホバーアクションはFontAwesomeのアニメーションを使用するといい感じになりますよ。
完成形のイメージ
こんな感じのSNSアイコンのリストです。
マウスホバー時、ぴょんぴょん跳ねるアニメーションにしています。
See the Pen Untitled by shimpei (@shimpei) on CodePen.
SNSアイコンリストのテンプレート
HTML
<ul class="sns-list">
<li><a href="#" class="fa-brands fa-x-twitter"></a></li>
<li><a href="#" class="fa-brands fa-facebook"></a></li>
<li><a href="#" class="fa-brands fa-instagram"></a></li>
</ul>FontAwesomeのクラスをつけています。
公式ページからコピーすると<i>タグがありますが、別になんのタグでも大丈夫なので今回は<a>タグにしています。
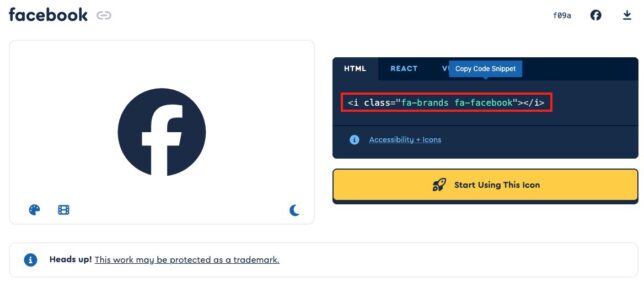
下記の画像の箇所です。


FontAwesomeの使い方はこちらの記事でも紹介しています。
もし分かりにくければ、リンク先の記事で丁寧に解説していますのでどうぞ。
FontAwesomeを5秒で表示【コピペ用】
SCSS
body {
background: #eee;
padding: 30px 20px;
}
ul.sns-list {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
align-items: flex-start;
column-gap: 5px;
> li {
width: 50px;
height: 50px;
border-radius: 50%;
background: #fff;
> a {
width: 100%;
height: 100%;
display: grid;
place-content: center;
text-decoration: none;
&::before {
font-size: 22px;
}
&.fa-x-twitter {
color: #000000;
}
&.fa-facebook {
color: #1877f2;
}
&.fa-instagram {
background-image: linear-gradient(
45deg,
#bf09a2,
#e00a3f,
#f84c1d,
#febf32
);
background-clip: text;
color: transparent;
}
}
}
}flexで横並びにしてます。instagramだけグラデーションにしています。
Instagramのアイコンをグラデーションにする
instagramのアイコンだけグラデーションにしています。
画像で書き出せば別にいいんですが、今回FontAwesomeを使用したのでSCSSで描いてみました。
必要な方いればどうぞ〜。
.fa-instagram {
background-image: linear-gradient(45deg,
#bf09a2,
#e00a3f,
#f84c1d,
#febf32);
background-clip: text;
color: transparent;
}
シェアボタンの作り方も下記の記事で紹介しています。
jQuery(ホバーアニメーション)
え?jQuery何に使うの?って感じですがホバーアニメーションをつけるのに使用しています。
別に難しいことはしていないくて、ホバーしたときにclassを付けているだけです。
$('.sns-list a').mouseenter(function () {
$(this).addClass('fa-bounce');
}).mouseleave(function () {
$(this).removeClass('fa-bounce');
});
アニメーションのクラスってなに?
自分でアニメーションのCSS書くの?

書きたくないですね。
あらかじめFontAwesomeで用意されているアニメーションのクラスがあるので、それを使用しているだけです。
用意されているclassは9つほど。下記です。
FontAwesomeのアニメーションの確認方法
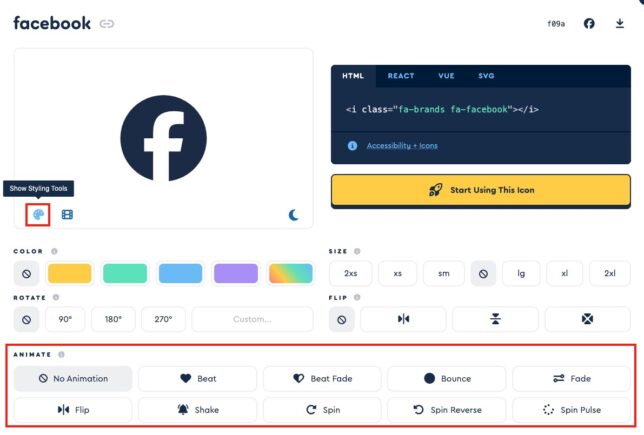
FontAwesomeの公式サイトでアイコンを選択後、下記画像(Show Styling Tools)をクリックするとアニメーションのクラスが一覧で表示され、動きも確認できます。

- Beat
- Beat Fade
- Bounce
- Fade
- Flip
- Shake
- Spin
- Spin Reverse
- Spin Pluse

アニメーションが決まったら先程のjQueryのaddClass、removeClassの箇所を選んだアニメーションのclassに置き換えてください。
$('.sns-list a').mouseenter(function () {
$(this).addClass('.Beat'); // 使用したいアニメーションのクラス名
}).mouseleave(function () {
$(this).removeClass('.Beat'); // 使用したいアニメーションのクラス名
});以上です。
最後に

今回はよくあるSNSアイコンリストのテンプレートを紹介しました。
手軽に高品質なものを実装できる方法を解説しました。
最後までありがとうございました。