この記事で解決できるお悩み

円グラフってCSSで作れないよね?
Chart.js使うのも大層だし画像で書き出すか。

しんぺー
conic-gradientで簡単につくれますよ〜
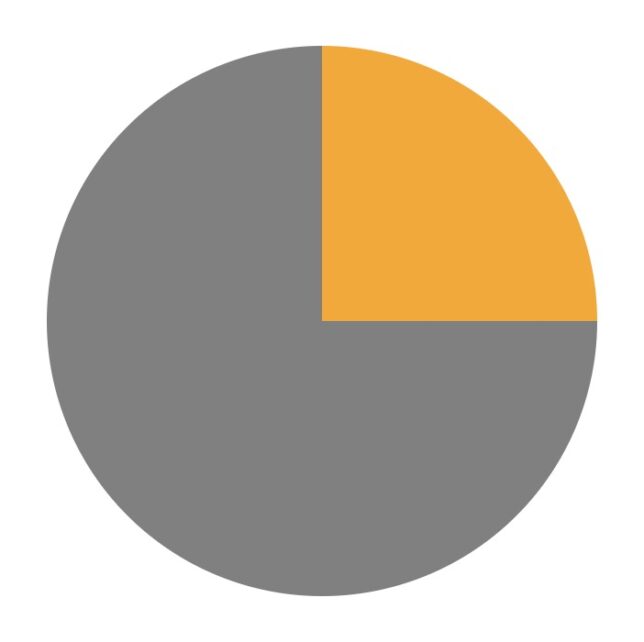
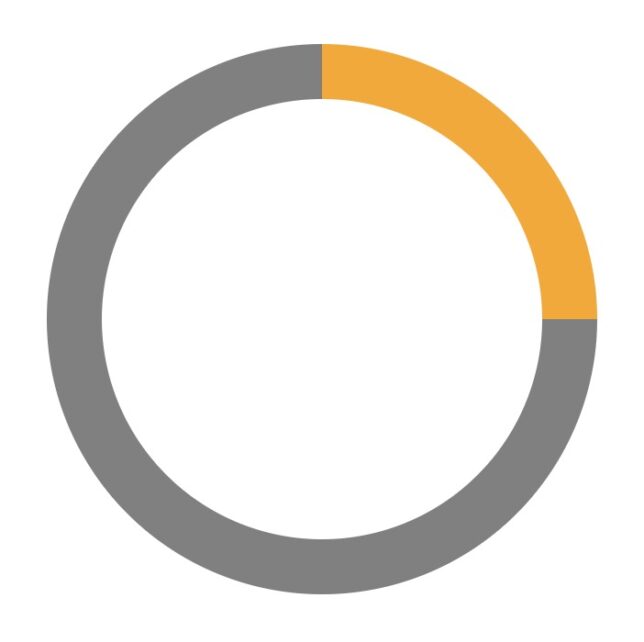
完成形のイメージ
こんな感じです。CSSで割と簡単に作れますよ。
See the Pen CSSドーナツ(円グラフ) by shimpei (@shimpei) on CodePen.
コードの解説
conic-gradientを使用して再現します。扇形のグラデーションを作成できます。
MDNでも円グラフが作成できるよ〜、と書いているので円グラフ作成にはconic-gradientが良さそうです。
HTML
HTMLは下記。divだけです。
<!-- 円グラフ -->
<div class="graph01"></div>
<!-- ドーナツグラフ -->
<div class="graph01 -donut"></div>SCSS
円グラフ

$countの数値で色付きの箇所の割合を指定できます。
$count: 25%; // ( % or deg など)
.graph01 {
position: relative;
width: 300px;
height: 300px;
border-radius: 50%;
background-image: conic-gradient(
orange 0deg $count, // オレンジ
gray $count 0deg // グレー
);
}- 空のdivタグに幅、高さを指定し角丸で丸い要素を作成。
background-image: conic-gradientで色を指定。- 境界線は同じ値で指定するので、
$countで指定しています。
ドーナツグラフ

先ほどの円グラフに疑似要素で白丸の要素を重ねているだけです。
サブクラス、.-donutを加えるとドーナツグラフになるように作成しました。
$count: 25%; // ( % or deg など)
.graph01 {
position: relative;
width: 300px;
height: 300px;
border-radius: 50%;
background-image: conic-gradient(
orange 0deg $count,
gray $count 0deg
);
&.-donut {
&::before {
content: "";
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 240px;
height: 240px;
border-radius: 50%;
background-color: #fff;
}
}
}まとめ|円グラフは、background-image: conic-gradientで作成
円グラフの作成にはbackground-image: conic-gradientを使用しましょう。
MDNの解説でconic-gradientの使用例に「円グラフ」と書かれているのでおすすめ。
境界線の位置は同じ値になるので、$countのような変数を使うと運用しやすいよ。
プログレスバー作りたい方はこちらをどうぞ。