サイトに使う画像は「圧縮したほうが良い」と言われますが、どんなツールを使えばよいか分からないですよね。
- 画像圧縮ツールが色々ありすぎて何を使って良いか分からない
- 有料ツールは使いたくない
- jpgもpngも両方圧縮してくれるツールが知りたい
今回はこんな悩みに答えていきます。
タイトルにも書いていますが、「ImageOptim」をおすすめします。
Web制作会社でも推奨、日々使用されている無料の画像圧縮ツールです。
設定方法についても解説していきたいと思います。
インストール方法
公式サイトからダウンロードします。
使い方
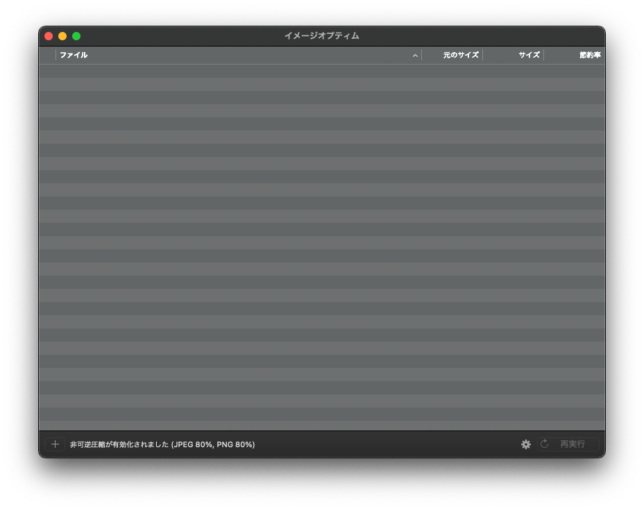
アプリを起動すると下記のスペースが表示されますので、そこにファイルをドラッグ&ドロップするだけです。
フォルダごとまるっとドラッグ&ドロップできるところが気に入っています。

普通にアプリを起動しても良いですが、Dockにアプリを置いて、そこにドラッグ&ドロップすると早いです。

ぼくの場合はAlfredというアプリを使用して起動させています。

おすすめの設定
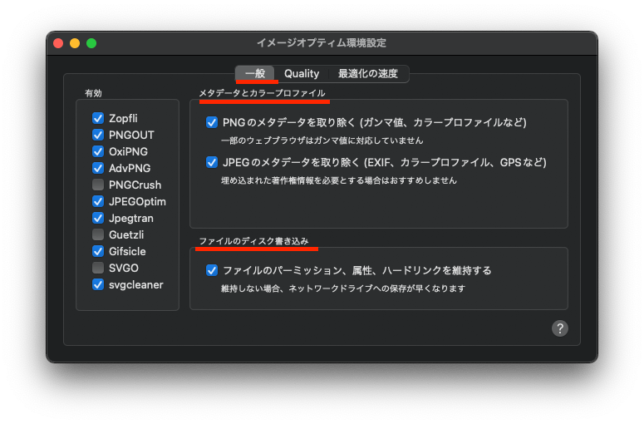
デフォルトでも特に問題ないですが、下記の設定がおすすめです。
[一般]
メタデータとカラープロファイル →両方有効
ファイルのディスク書き込み→有効

[Quarity]
不可逆圧縮を有効にする
JPEGの品質→81%
PNGの品質→80%

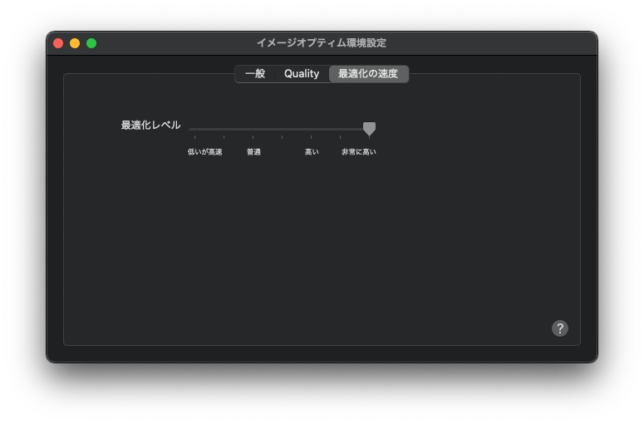
[最適化の速度]
非常に速い(max)

やっぱり面倒くさい
ここまで聞いて、「あぁ、やっぱり面倒くさいな、、、」と感じた方がいるかもしれません。
画像圧縮なんて面倒だし、目をそむけたくなりますよね。
でも、Googleによるとサイト表示速度は2.5秒以内が理想とのこと。
2.5秒以内にサイトが表示されないと、あなたのサイトからユーザーが離れてしまいます。
Googleによる記事
そもそも、サイトの速度を診断していない場合はGoogleの下記ツールで診断してみてください。
診断ツール
https://pagespeed.web.dev/?hl=ja
まとめ
画像圧縮は面倒ですが、ここを無視してしまうとサイトが重くなり、結局誰にも見られないサイトになってしまいます。
日頃から、圧縮する癖をつけて、時々診断ツールで診断をして問題があれば対処していきましょう。
画像圧縮のツールは本当に沢山あるので、こんな良いツールがあるよ!とか、自分はコレ使ってるよ、とかあれば是非教えてくださいませ。
最後まで読んでくださり、ありがとうございました。