複数あるモーダルの実装で困っている人

複数のモーダルを実装するの難しい、
これまで2~3個だったから#modal01、#modal02とかしていたけど、今回10個以上あるから全部にid割り振ってられないよ、、
同じクラス名で簡単に実装できないかな?

今回はこんな悩みに答えます。
モーダルはjQueryプラグイン等を使ってサクッと実装している方が多いかもしれませんが、複数のモーダルになるとidを個別に割り振ったりと面倒なことになってきます。
CMSに組み込んで動的に吐き出している時なんかに使えます。
そこで複数のモーダルを簡単に実装できるようにしましたので紹介します。
今回紹介するモーダルの特徴
- 同じクラス名でOK
- サムネイル画像をクリックで、その画像をモーダルウィンドウに表示させる
- imgのaltに入力した文字を、モーダルウィンドウに表示させる
ざっくりこんな感じですっ。
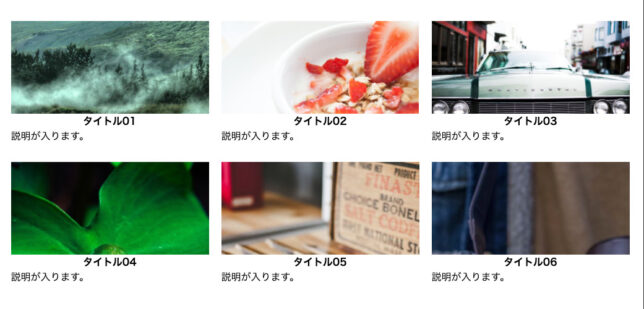
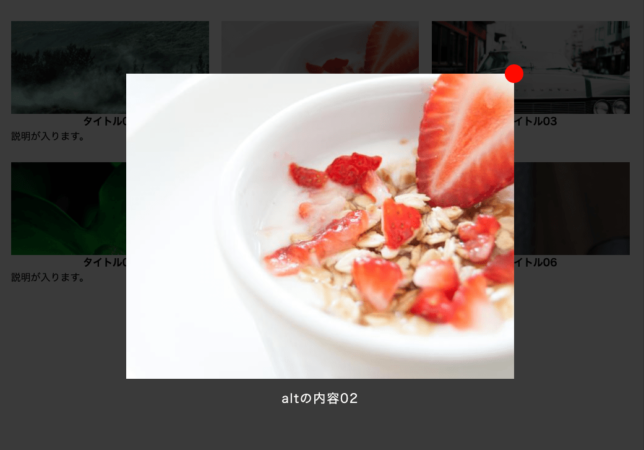
完成形のイメージ
See the Pen モーダル(同じクラスで複数、画像を拡大) by shimpei (@shimpei) on CodePen.
画像をクリックすると画像とaltに入力した内容がモーダルウィンドウに表示されます。
商品一覧ページで 「商品画像をクリックすると、拡大表示される」みたいなイメージです。
WordPressなどで商品の一覧ページに商品を自動出力する場合などは、HTML構造が同じでクラス名も同じだと実装しやすいです。
これが個別にidを割り振られていたりすると、ちょっとややこしいです。


HTML

HTMLはこんな感じです。
モーダルの要素を増やす時は<li class=”hove-item”>~</li>を複製してください
<!– モーダルウィンドウ –>以下が特殊ですが、これは1回記述すればOKです!モーダル数に応じて複製しなくて良いです。
<ul class="hoge-list">
<li class="hoge-item">
<div class="img-box">
<!-- この画像をクリックするとモーダルウィンドウが表示される -->
<img src="https://picsum.photos/500/500" alt="altの内容01→ここの文字列をモーダルウィンドウに表示させています">
</div>
<p class="ttl">タイトル01</p>
<p class="txt">説明が入ります。</p>
</li>
</ul>
<!-- モーダルウィンドウ -->
<div class="modal-block">
<div class="img-section">
<span>
<!-- close btn -->
</span>
<img id="popup" src="クリックした画像のパスが入ります">
<div class="caption"><!-- altの内容が入ります --></div>
</div>
</div>SCSS

スタイルシートはこんな感じ。
画像の大きさや、「閉じる」ボタンなど適宜変更してくださいませ〜。
.modal-block {
<!-- デフォルトはdisplay: none;で非表示 -->
display: none;
position: fixed;
justify-content: center;
align-items: center;
z-index: 99999;
left: 0;
top: 0;
width: 100%;
height: 100%;
margin: 0 auto;
overflow: auto;
<!-- モーダルウィンドウの背景 -->
background-color: rgba(0, 0, 0, 0.8);
.img-section {
<!-- 画像の大きさ (適当なサイズなので、適宜変更ください) -->
width: 60vw;
height: 60vh;
position: relative;
margin: 0 auto;
<!-- 「閉じる」ボタン (適当なスタイルなので、適宜変更ください) -->
span {
position: absolute;
transform: translate(50%, -50%);
top: 0;
right: 0;
cursor: pointer;
&::before {
content: "";
width: 30px;
height: 30px;
background: red;
border-radius: 50%;
display: block;
}
}
<!-- 画像サイズ(固定なら不要かも)-->
img {
width: 100%;
height: 100%;
object-fit: cover;
}
}
<!-- 画像下の説明文のスタイル(フォントサイズやカラーなど、適宜変更ください) -->
.caption {
font-size: 20px;
letter-spacing: .09em;
color: #fff;
margin-top: 10px;
text-align: center;
}
}jQuery

画像をクリックすると、.modal-blockを表示。
クリックした画像と、altの内容をモーダルウィンドウに表示させます。
$(".hoge-item .img-box > img").click(function () {
var src = $(this).attr("src");
var cap = $(this).attr("alt");
$(".modal-block").fadeIn().css("display", "flex");
$("#popup").attr("src", src);
$(".caption").text(cap);
});
$(".modal-block").click(function (e) {
// モーダルの外側をクリックした場合にのみモーダルを閉じる
if (e.target === this) {
$(this).css("display", "none");
}
});
$(".img-section > span").click(function () {
// モーダルを閉じるボタンがクリックされた場合にモーダルを閉じる
$(".modal-block").css("display", "none");
});順番にひとつひとつ解説していきます〜。
.hoge-item .img-box内の画像をクリックすると
$(".hoge-item .img-box >img").click(function (){}画像のパスと、alt属性を取得
変数「src」にクリックした画像の「src属性」を入れる
変数「cap」にクリックした画像の「alt属性」を入れる
var src = $(this).attr("src");
var cap = $(this).attr("alt")モーダルウィンドウを表示
$(".modal-block").fadeIn()
$(".modal-block").css("display", "flex")モーダルウィンドウにクリックした画像を表示させる
<img id=”popup” src=”ここにクリックした画像のパスを入れる“>
$("#popup").attr("src", src);モーダルウィンドウにクリックした画像のalt属性を表示させる
<div class=”caption”>ここにクリックした画像のalt属性を表示させる</div>
$(".caption").text(cap);右上の赤いボタンを押すと、モーダルウィンドウを閉じる
$(".img-section > span").click(function () {
// モーダルを閉じるボタンがクリックでモーダルを閉じる
$(".modal-block").css("display", "none");
});モーダルの外側をクリックした時、モーダルウィンドウを閉じる
$(".modal-block").click(function (e) {
// モーダルの外側をクリックでモーダルを閉じる
if (e.target === this) {
$(this).css("display", "none");
}
});CodePenで確認する
See the Pen モーダル(同じクラスで複数、画像を拡大) by shimpei (@shimpei) on CodePen.
最後に

解説は以上になります。
最後まで読んで頂きありがとうございます。