Screenshot
Screenshot
import "./styles.css";
export default function App() {
const lists = [
{ id: 1, date: "2024-11-12", amount: 4290 },
{ id: 2, date: "2024-08-20", amount: 900 },
{ id: 3, date: "2024-01-01", amount: 8590 },
];
const dateOption = {
year: "numeric",
month: "long",
day: "numeric",
};
return (
<div className="App">
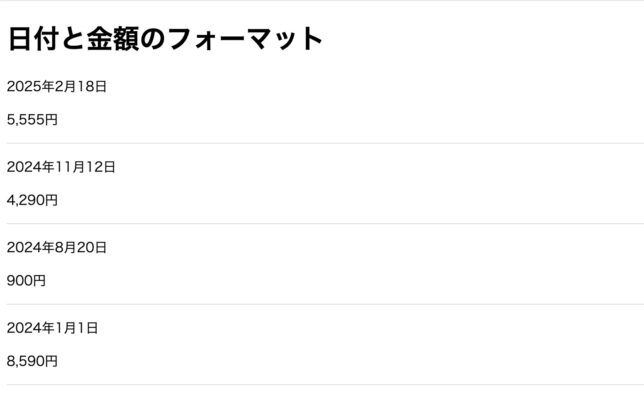
<h1>日付と金額のフォーマット</h1>
{/* ハードコーディング */}
<div className="item">
<p>{new Date().toLocaleDateString("ja-JP", dateOption)}</p>
<p>{Number("5555").toLocaleString()}円</p>
</div>
{/* 配列をmapで展開 */}
{lists.map((item) => (
<div key={item.id} className="item">
<p>{new Date(item.date).toLocaleDateString("ja-JP", dateOption)}</p>
<p>{Number(item.amount).toLocaleString()}円</p>
</div>
))}
</div>
);
}
| オプション | 説明 | 例 |
|---|
| weekday | 曜日を指定します。 | “long” (月曜日), “short” (月) |
| era | 年代(西暦や和暦)を指定します。 | “long” (平成), “short” (H) |
| year | 年のフォーマットを指定します。 | “numeric” (2024), “2-digit” (24) |
| month | 月のフォーマットを指定します。 | “numeric” (7), “2-digit” (07), “long” (July), “short” (Jul) |
| day | 日付のフォーマットを指定します。 | “numeric” (15), “2-digit” (15) |
| hour | 時間のフォーマットを指定します。 | “numeric” (9), “2-digit” (09) |
| minute | 分のフォーマットを指定します。 | “numeric” (5), “2-digit” (05) |
| second | 秒のフォーマットを指定します。 | “numeric” (45), “2-digit” (45) |
| timeZoneName | タイムゾーン名を指定します。 | “long” (Japan Standard Time), “short” (JST) |
| hour12 | 12時間制か24時間制かを指定します。 | true (12時間制), false (24時間制) |
| timeZone | 使用するタイムゾーンを指定します。 | “UTC”, “Asia/Tokyo” |
あなたにオススメの記事