VSCodeをすばやく開く方法を知りたい人

VSCodeってみんなどうやって開いてる?

しんぺー
ターミナルから「code .」で開くのいいですよ。
今回紹介する方法はVisual Studio Codeの公式リファレンスでも紹介されているので、オススメです!
自分はフォルダ右クリック→「VSCode」で開くでやってますが、、、
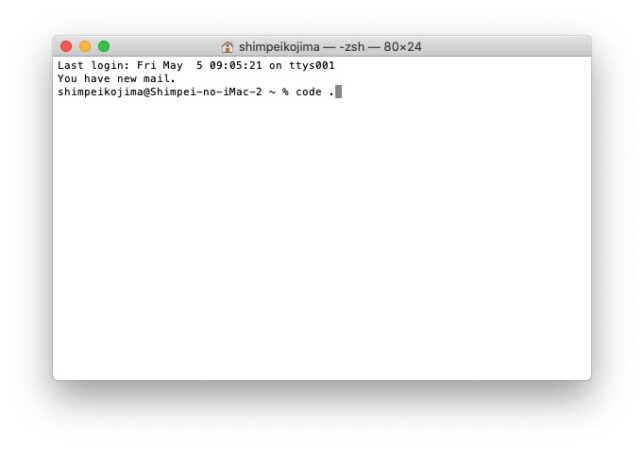
設定が必要ですが、下のようにターミナルで「code .」とするとVSCodeを開けます

設定方法
Visual Studio Codeの設定(シェルコマンドをインストール)
- VS Codeを開きます
- コマンドパレット
(Cmd+Shift+P)を開き、「shell command」と入力して、Shell Commandをインストールします。

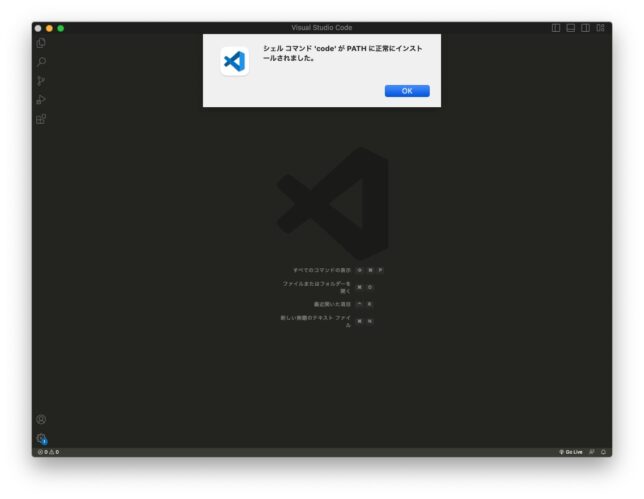
確認
正しく設定できたか確認します。
- VSCodeとターミナルを終了します。
- 再度ターミナルを開いて
code .と入力し、Enterキーを押します - VSCodeが開けばOKです。
以上です!
最後に

今回はVisual Studio Codeのちょっとした便利機能を紹介しました。
日常的に使用するエディタですが、毎回開くのにストレスを感じたりしていたら、今回の方法を是非試してみてください。
この記事があなたの参考になっていれば幸いです。
ありがとうございました。