-
 Code
Code
オリジナルデザインのSNSシェアボタンを作成する方法
SNSシェアボタンの作り方で悩んでいる人 SNSシェアボタンどうやってつくればいいんだ?ボタンのデザインを自由に作成したいなぁ公式ドキュメントとか見ずに、さくっと作れないかな? 今回はこんな悩みに答えていきます。 SNS […] -
 Code
Code
サイト内検索を実装する
【Googleカスタム検索が最速】サイト内検索の実装に、なんとなく苦手意識がある人 サイト内検索の実装って大変そう…サイト内検索実装してって言われたけど、どうすればいいか分からない実装面倒だし、もう実装しなくていいかなぁ、、 こういった悩みに答えてい […] -
 Code
Code
特定のURLの時にjQueryでクラスを付加する
完成のイメージ お問い合わせのフォームに入力画面、確認画面、完了画面があるけど、こういうのどうやればいいんだ?? currentクラスをつけた時にCSSで装飾を変えるところまではできたけど、この先どうすればいいか分からな […] -
 Code
Code
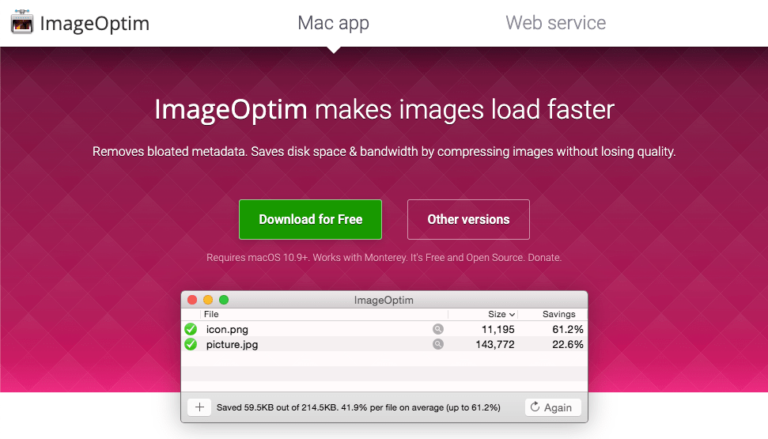
画像圧縮ツール「ImageOptim」の使い方【無料】
サイトに使う画像は「圧縮したほうが良い」と言われますが、どんなツールを使えばよいか分からないですよね。 今回はこんな悩みに答えていきます。 タイトルにも書いていますが、「ImageOptim」をおすすめします。Web制作 […] -
 Code
Code
【コーディング解説】カード型UIのコーディング
完成形のイメージ 上記の3カラムのカードのコーディングを解説します。 カード型UIのコーディングに困っている人 カードタイプのモジュールのコーディングって面倒。 文字数変わったり、要素数変わると表示崩れちゃうし。 画像の […] -
 Code
Code
.containerを超えるコーディング
コンテナ幅を超える画像の配置方法です。 1行のCSSで可能です。いちど親要素のcontainerから出してコーディングすることもできますが、面倒なのでCSSを1行追加して実装します。 CSS これだけです。 要素の幅(1 […] -
 Code
Code
現在地からのルート(経路)付きのGoogleMapをHTMLに埋め込む
経路付きのGoogleMapを埋め込むテンプレート 雛形のURL 移動手段の指定 解説 Web制作をしていると、GoogleマップをHTMLに埋め込むことはよくあります。マップの埋め込みは難しくないのですが、「目的地まで […]