サイト内検索の実装に、なんとなく苦手意識がある人

サイト内検索の実装って大変そう…
サイト内検索実装してって言われたけど、どうすればいいか分からない
実装面倒だし、もう実装しなくていいかなぁ、、
こういった悩みに答えていきます
本記事の全体像
- サイト内検索機能を10分で実装できる
- 特定のページ検索も可能
- フォームのデザイン変更も可能
この記事を書いている僕がWeb制作会社で実装した時の流れになりますので、この手順で実装していけば問題ないかと思います。
僕も実装するまでは面倒だな、と感じていたのですが意外と簡単で、デザインの変更も容易で楽しめたので紹介していきたいと思います。
これができると今後、お客様にもちょっとした提案ができますね。
- 「記事一覧ページに検索機能実装しましょうか?」
- 「特定のページだけ、検索かけることもできますよ」
- 「デザインもWebページのカラーに合わせましょうか」などなど、、
完成形のイメージ
作成したいのは、下記のようなものです。
テキトーに「HTML」とか検索すると、ヒットした記事がでてきます。
手順
GoogleのProgrammable Searchengine(カスタム検索)を利用して実装します。
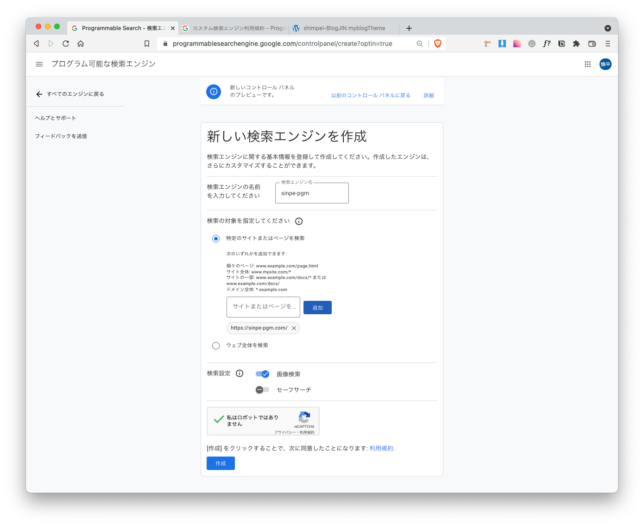
Programmable Search Engineにアクセス
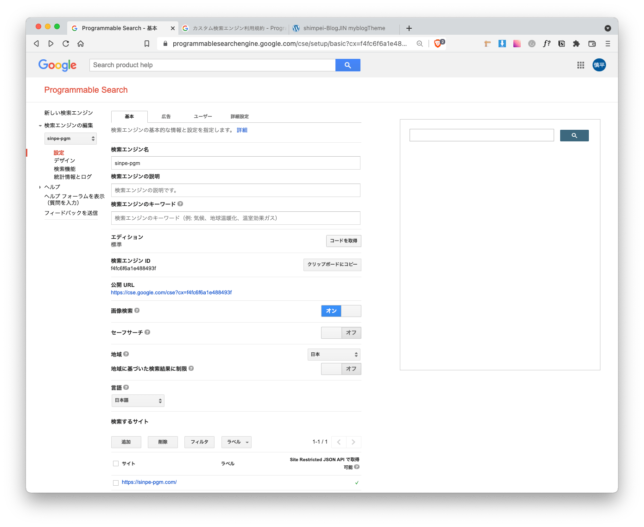
Programmable Search Engineにアクセスして、「新しい検索エンジンを作成」します。
特定のURL内を検索したい時は、そのURLを追加すればOKです。
例えば サイトURL/news/ など。
複数ある場合は複数登録するだけです。
- 1つ目のページ:
サイトURL/news/index.html - 2つめのページ:
サイトURL/column/index.html
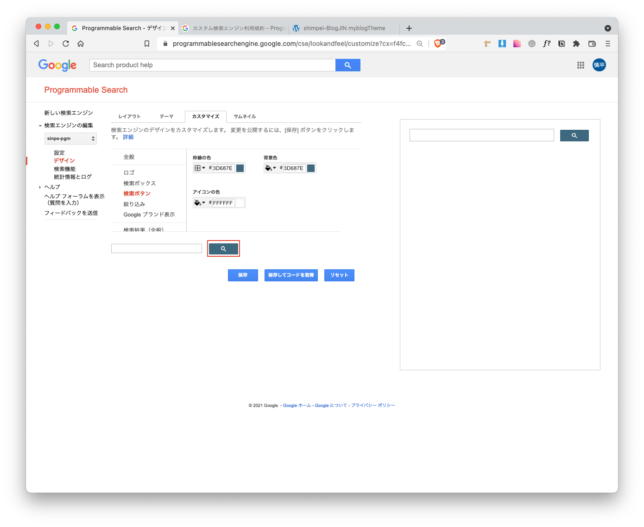
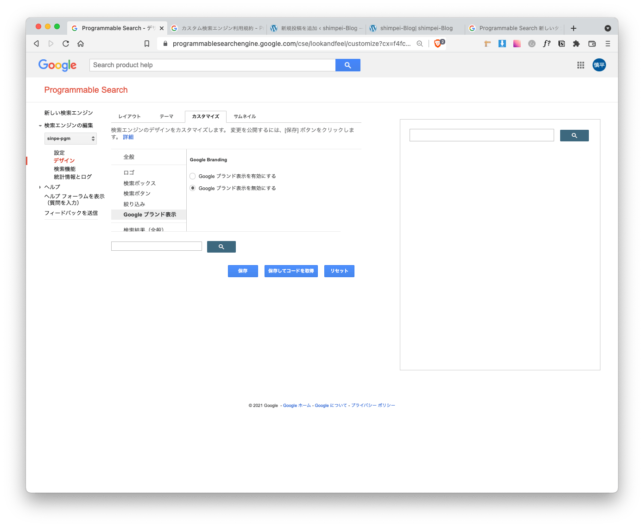
設定
ほぼデフォルトや好みでOKですが、「検索ボタン」色の指定と、「Googleブランドの非表示」設定はしておいた方が見栄えが良いかと思います。
基本設定はこんな感じ
てきとうで大丈夫ですが、画像検索を有りにしたり、地域や言語を日本にしています。

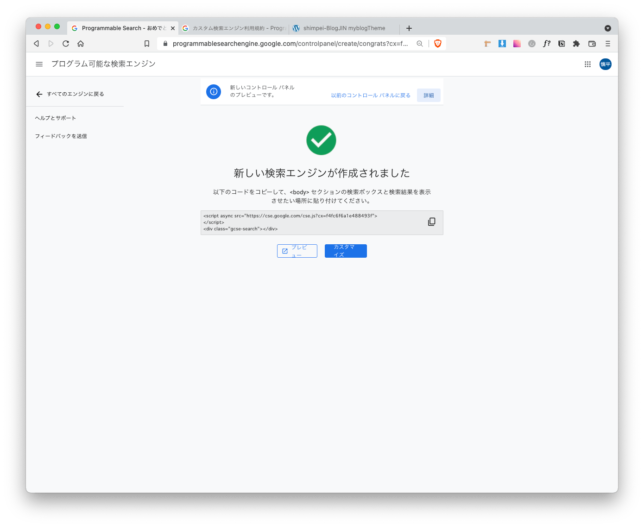
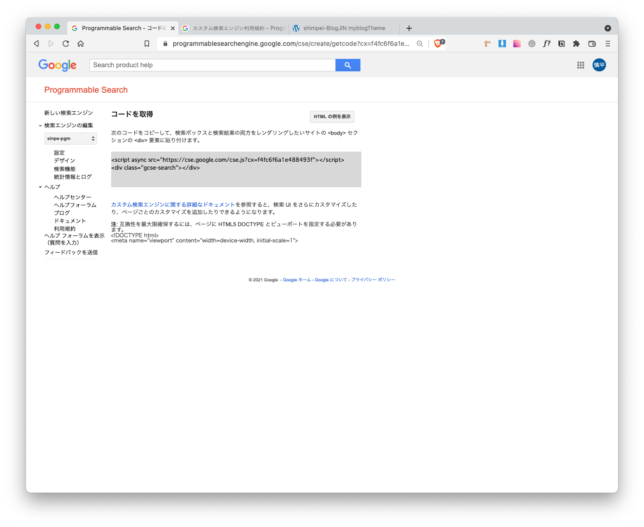
サイトに検索窓を実装する
「コードを取得する」をクリックしてコードをコピーします。
このコードを、設置したい場所に貼り付けるだけ!です。別途formとかinputとかHTMLで作成する必要はありません。ありがたいですね。

解説は以上になります。
最後に
どうですか?思っていたより簡単に実装できたのではないでしょうか。
とても便利なサービスなので、どんどん活用していきましょう。
もっと自由度の高いデザインで実装したいって方は、
こちらの記事(Googleカスタム検索用のテンプレHTMLを共有します【自由にデザイン・装飾】)をどうぞ!