
Reactの最小単位のコンポーネントは理解できました。
実際の開発現場で使われるような少し複雑なコードを学びたいです。

ではもう少し複雑なコンポーネントを画面に描画してみましょう。
映画情報のリストを作成したので、その情報を画面に表示させてみましょう。
JSXを使って描画したい要素を宣言的に記述していきます。
JavaScriptの.map() メソッドや…(spread構文)を使用します。
必要な予備知識
予備知識が必要になります。
下記が当てはまる方は先にこちらを参照してください。
- JSXってなに?
- CodePenでReact使ったことない。どうやるの?
.map()メソッド聞いたことあるけど自分で書いたことない。
完成形のイメージ
See the Pen Movie List ( React ) by shimpei (@shimpei) on CodePen.
こんな感じのを作っていきます。
配列の中にある映画情報をJSXを使用して表示させます。
JSXは4つのブロックに別れています
foreignMovies配列: 映画情報を含む配列で、各映画はタイトル、監督、公開年、ジャンル、評価、キャスト、プロットの要約などが含まれています。このデータは、映画のリストを作成するために使用されます。MovieItemコンポーネント: 個々の映画アイテムを表示するコンポーネント。映画のタイトル、監督、評価、キャスト、ジャンル、プロットの要約などを表示します。評価は星評価として表示されます。MovieListコンポーネント: 映画のリスト全体を表示するReactコンポーネントです。映画のタイトルと、MovieItemコンポーネントを使用して映画のリストをマップし、表示します。- ReactDOM.render: 最後のブロックでは、
MovieListコンポーネントをルート要素にレンダリングします。これにより、映画のリストがHTMLページに表示されます。
映画情報:foreignMovies
各要素は映画に関する情報を含むオブジェクトで、オブジェクトのプロパティには映画のタイトル、監督、公開年、ジャンルの配列、評価、キャスト情報(俳優と役名の組み合わせ)、プロットの要約が含まれています。
const foreignMovies = [
{
title: "作品タイトル",
director: "監督",
releaseYear: 公開年,
genre: ["ジャンル1", "ジャンル2"],
rating: 評価,
cast: [
{ name: "俳優名", role: "役名" },
{ name: "俳優名", role: "役名" },
],
plotSummary:
"映画サマリー",
}
];
映画アイテム:MovieItem
映画情報を受け取り表示させます。
また、MovieList コンポーネント内で映画リストの各アイテムをレンダリングするために使用されます。
MovieItemの引数にあるtitle,director,release ..etcなどをJSX内に入れています<h3>{title}</h3>のような箇所です。
const MovieItem = ({
title,
director,
releaseYear,
genre,
rating,
cast,
plotSummary,
}) => (
<ul className="card-list">
<li className="card-item">
<h3>{title}</h3>
<div className="star-rating">
{[...Array(Math.floor(rating))].map((_, i) => (
<i key={i} className="fa-solid fa-star"></i>
))}
{rating % 1 !== 0 && <i className="fa-solid fa-star-half-stroke"></i>}
{[...Array(10 - Math.ceil(rating))].map((_, i) => (
<i key={i} className="fa-regular fa-star"></i>
))}
</div>
<p>Director: {director}</p>
<p>Release: {releaseYear}</p>
<div className="genre-list">
{genre.map((genreItem, i) => (
<span key={i}>#{genreItem}</span>
))}
</div>
<ul className="cast">
{cast.map((castMember, i) => (
<li key={i}>
<span>{castMember.name}</span>
<span>role: {castMember.role}</span>
</li>
))}
</ul>
<blockquote>{plotSummary}</blockquote>
</li>
</ul>
);
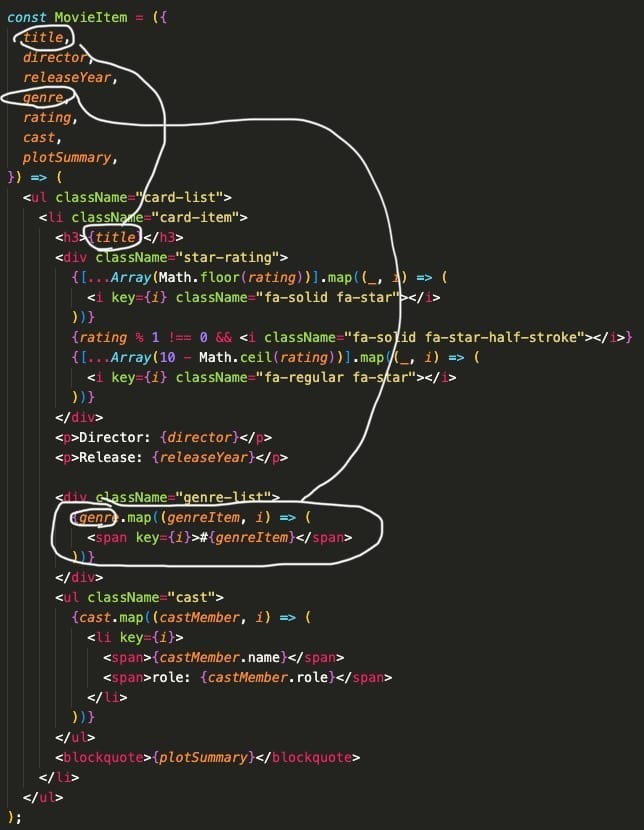
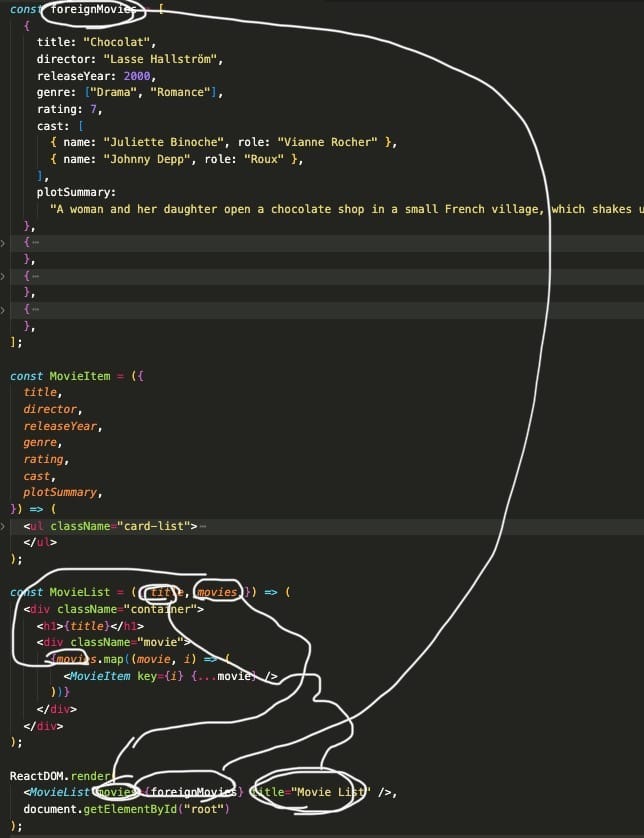
わかりにくい箇所があれば下記の画像のように印を入れたりすると理解しやすくなります。
プログラマー脳って本に書いてました。


映画情報データのtitleを、<h3>{title}</h3>で表示していますね。
genre(ジャンル)は映画情報の箇所を見ると配列になっていますね。
それを.map()メソッドで表示させているのですね。genreItemは、映画のジャンル名、iは何ですか?

iはReactのkeyですね。
リスト内の個々の要素を識別するためのものです。識別するためにいつも入れる感じです。
詳しくは公式のドキュメントを参照ください(リストとKey)。
Reactを使用せずHTMLでハードコーディングしたもの
Reactを使わずカードアイテムを表示させるとこんな感じです。
ハードコーディングしてからJSXに変換するとわかりやすいかもです。
See the Pen Movie List( hard coding ) by shimpei (@shimpei) on CodePen.
映画のリスト:MovieList
映画リストを表示するためのもので、与えられた映画データを元にリストを作成します。
外部からtitleとmoviesという2つのプロパティを受け取ります。titleは映画リストのタイトルを表し、moviesは映画データの配列です。
const MovieList = ({ title, movies }) => (
<div className="container">
<h1>{title}</h1>
<div className="movie">
{movies.map((movie, i) => (
<MovieItem key={i} {...movie} />
))}
</div>
</div>
);
これもデータの流れが分かりにくければ下記の画像のように印をつけると理解しやすくなります。

スプレッド構文について
{…movie}スプレッド構文は、movie オブジェクトのプロパティを展開して コンポーネントに渡しています。つまり、movie オブジェクト内のすべてのプロパティ(タイトル、監督、評価、キャスト、ジャンル、プロットの要約など)が、 コンポーネント内の対応するプロパティに渡されます。
このスプレッド構文は、 コンポーネントに対して movie オブジェクトのプロパティを簡潔に渡すために使用されています。これにより、コードが簡潔で読みやすくなり、コンポーネントの再利用性が向上します。各映画の情報がプロパティとしてコンポーネントに渡され、それを表示するために活用されます。
ReactDOM.render:ReactコンポーネントをHTML要素にマウント(レンダリング)します。
最後はシンプルですがこの中に、これまで作成したコンポーネントやデータが詰まってます。
MovieList コンポーネントをレンダリングし、映画のリストを指定したHTML要素内に表示します。
ReactDOM.render(
<MovieList movies={foreignMovies} title="Movie List" />,
document.getElementById("root")
);
最後に

今回は少し複雑なコンポーネントを作成しました。
この記事が少しでもあなたの参考や助けになっていれば幸いです。最後までありがとうございました。