ISO 8601形式のUTCをフォーマットして見やすくする

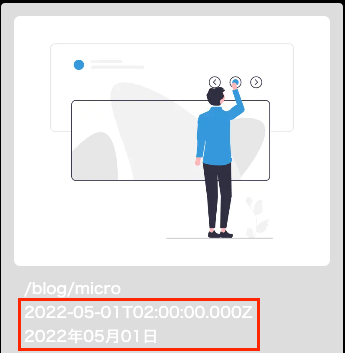
日付が2023-01-29T00:30:00.000Zこんな感じなんだけど、見やすく整えれないかな。

今回はDay.jsを使った方法を紹介します。2023年01月29日←こんな感じに変換していきましょう。
React Next.jsでmicroCMSからブログ記事を取得しているようなケースを想定して解説しています。
全体像
- プロジェクトにDay.jsをインストールする
- 日付変換用のコンポーネントを作成する
- フォーマットしたいページでの記述方法
やることはざっくりとこんな感じです。
答えが分かっていると早いのですが、自分でゼロから対応すると時間かかりますよね。。
Day.jsをインストールする
$ npm i -S dayjs日付変換用のコンポーネント作成|convertdate.js作成
compornentsフォルダにconvertdate.jsファイルを作成します。
この記述では'YYYY年MM月DD日'に変換しています。
他の形にしたい時は適宜変更ください('YYYY-MM-DD'とか'MM-DD(ddd)‘とか)。
import dayjs from 'dayjs';
export default function ConvertDate({ convertDate }) {
const publishedAt = dayjs(convertDate).format('YYYY年MM月DD日');
return (
<time dateTime={convertDate}>
{publishedAt}
</time>
);
}日付をフォーマットしたいページでコンポーネントを使用する|convertdate.js読み込み
blog/index.jsみたいなページで、先程作成したコンポーネントを使用して日付をフォーマットします。
// 作成したコンポーネントを読み込み
import ConvertDate from "components/convertdate";
{/* コンポーネントを使用して任意のフォーマットに変換 */}
<ConvertDate convertDate={publishDate}></ConvertDate>
参考になるか分かりませんが、blog/index.jsの全体像

import { getAllSlugs, client } from "libs/client";
import Link from "next/link";
import Image from "next/image";
import Hero from "components/hero";
// 作成したコンポーネントを読み込む
import ConvertDate from "components/convertdate";
import styles from "styles/cardlist.module.scss";
export async function getStaticProps() {
const posts = await getAllSlugs();
console.log(posts);
return {
props: {
posts: posts,
},
};
}
export default function Home({ posts }) {
return (
<>
<Hero title="Blogページ" subtitle="Blogページサブタイトル" />
<ul className={styles["card-list"]}>
{posts.map(({ title, slug, eyecatch, publishDate, categories }) => (
<li key={slug}>
<Link href={`/blog/${slug}`} />
<div className={styles["img-box"]}>
<Image
src={eyecatch.url}
alt=""
width={eyecatch.width}
height={eyecatch.height}
/>
</div>
<div className={styles["txt-box"]}>
<p>{`/blog/${slug}`}</p>
{/* コンポーネントを使用して任意のフォーマットに変換 */}
<ConvertDate convertDate={publishDate}></ConvertDate>
<p className={styles["ttl"]}>{title}</p>
</div>
</li>
))}
</ul>
</>
);
}
最後に

日付フォーマットはdate-fnsを使用する方法だったり色々ありますが、Day.jsを使ってみたかったので試しにやってみました。
この記事が少しでもあなたの助けになっていれば幸いです。
date-fnsの使用方法については、Next.jsの公式ブログにドキュメントがありますので、そちらを参照ください。
最後までありがとうございました!