Next.jsでmicroCMS API連携する方法を解説します。
環境構築やアプリケーション立ち上げについて知りたい方は、こちらの記事を参照ください。
microCMS APIを呼び出す為に、公式クライアントライブラリをインストールします
Next.jsのアプリケーションを立ち上げたらmicrocms-js-sdkをインストールします。
詳細なインストール方法は公式のチュートリアルをご確認ください。
これからの操作も、ほぼ公式のチュートリアル通りです。
$ npm install microcms-js-sdk/libs/client.js作成
libs/client.jsファイルを作成して、下記のように記述します。
import { createClient } from 'microcms-js-sdk'
// .env.localファイルを作成して、APIキーが第三者に見られないように
export const client = createClient({
serviceDomain: process.env.SERVICE_DOMAIN, // service-domain は XXXX.microcms.io の XXXX 部分
apiKey: process.env.API_KEY, // APIキーはここから確認。https://XXXX.microcms.io/api-keys
});SERVICE_DOMAINとAPI_KEYは/.env.localファイルを作成して、そちらに記載します。

libs/client.jsにサーバードメインや、APIキーを記載するとGitなどにアップしたときに他人から見られてしまい、悪用される可能性があります。.env.loclファイルを作成して、そちらに記載しましょう。.env.localファイルはローカル環境でのみ扱える環境変数です。今回のような「APIキー」などの機密情報は.env.localに記載します。
では.env.localファイルを作成する方法を解説します。
APIキーとサーバー・ドメインを/.env.localファイルに記載する
他人に見られたくない、APIキーとサーバードメインを.env.localファイルに記載します。
/.env.localファイルを作成し、下のように記載します。
SERVICE_DOMAIN=ここにサーバードメインを記載します
API_KEY=ここにAPIキーを記載します「サーバードメイン」、「APIキー」の確認方法はこちらです。
サーバー・ドメイン確認方法
microCMSの管理画面にアクセスします。
service-domain は URLのXXXX.microcms.io の XXXX 部分です。
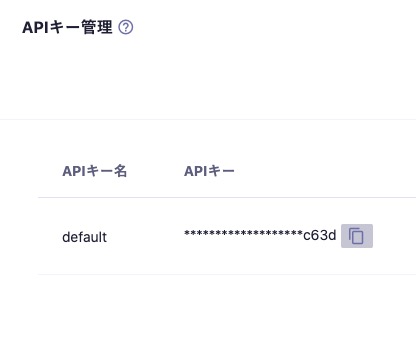
APIキー確認方法
microCMSの管理画面にログインしたら、URLにapi-keysを追加してアクセス
https://XXXX.microcms.io/api-keys
ここでAPIキーをコピーします。

最後に

今回はAPI接続のみ解説しました。
次回はこのAPIを利用してmicroCMSで執筆した記事や画像を表示していきたいと思います。
具体的にはブログ一覧ページ、ブログ記事詳細ページを作成していきます。