環境構築という最初の壁が高いと感じた頃の自分へ

Next.js始めたくて、公式ドキュメントや書籍の最初のステップやったけど、エラーでた。
やめよかな。

そもそも環境構築が必要なのに、その説明がないこと多いですよね。
今回は、「Next.jsアプリケーションを構築する前の環境構築」について、丁寧に解説していきたいとおもいます。
上から順番にやっていけばエラーは吐かせません。
では、一緒にやっていきましょう!
Next.jsアプリの親フォルダを作成

どこでも良いですが、デスクトップなどにアプリの親フォルダを作成します、フォルダ名はなんでもOKです。今回は「next-blog-project」としました。
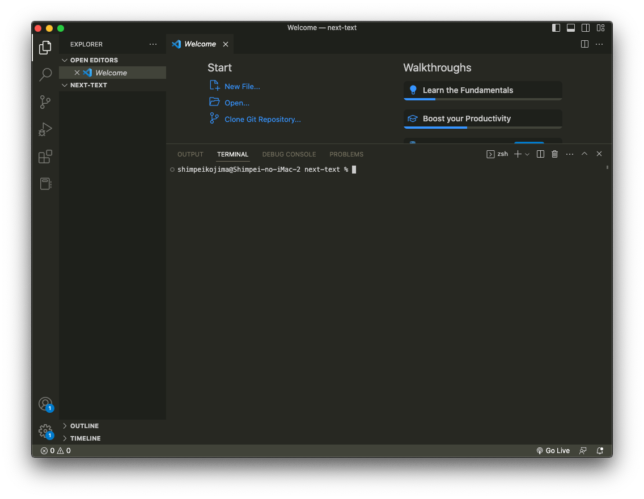
フォルダを作成したら、VSCodeで開きましょう。
⌘+jを押すと、下にターミナルが開きます。これからのステップではこのターミナルを使っていきます。

Node.jsのバージョン管理システム「VOLTA」をインストールします
なぜVOLTAを使うか?

Next.jsを使用する際に必要なのがNode.jsです。
ふつうにNode.jsをインストールしても良いのですが、アップデート後に記述方法が変わり、これまで出なかったエラーがでたりして、萎えることになります。僕はなりました。何回も。
バージョンを固定すれば安心です。
ということで、管理を楽にしてくれるVOLTAをインストールしていきたいと思います。
VOLTAインストール手順
これから解説するコマンドでエラーがでたら、コマンドが変更になっていることもあるので、そういうときはこちらを参照してください。
Voltaのインストール(https://volta.sh/)
VOLTAをインストール
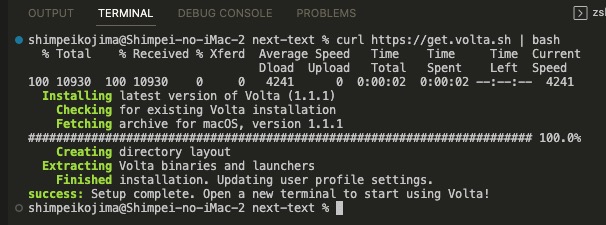
VSCodeのターミナルに、下のコマンドを打ち込んでEnterキーを押します。
curl https://get.volta.sh | bash
インストールしたらこんな感じ

インストールできたらバージョンを確認してみましょう
volta --version 1.1.1 ←バージョン情報でてきたらOK
Node.jsをインストール

Voltaがインストールできたので、Voltaを使ってNode.jsをインストールしていきます。
volta install node ↓サクセス!って出たらOK。 success: installed and set node@18.14.2 (with npm@9.5.0) as default shimpeikojima@Shimpei-no-iMac-2 next-text %
Node.jsのバージョンを指定してインストール
volta install node@16 ↓サクセス! success: installed and set node@16.19.1 (with npm@8.19.3) as default
インストール内容確認
volta list
こんな感じで表示されます。 v16.19.1が入ってる
⚡️ Currently active tools:
Node: v16.19.1 (default)
Tool binaries available: NONE

ここまでできたら、次はNext.jsのアプリを作成しましょう。
Node.jsのバージョン固定は、Next.jsアプリ構築後にやります。
Next.jsアプリケーションを作成する

結構時間かかります(2分くらい?)。
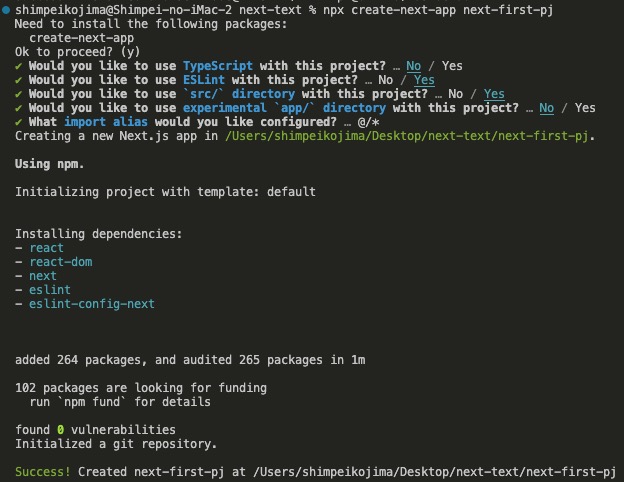
npx create-next-app next-blog
TypeScript使いますか?とか色々きかれますが、今はすべてEnterでOKです。
インストール終わるとこんな感じです。

作成したアプリのフォルダに移動して、開発モードで起動(npm run dev)

※いきなりnpm run devするとエラーになるので、cdカレントディレクトリで作成したアプリのフォルダに移動してから実行してくださいね(lsで現在のフォルダの中身を確認して、コピペすると楽です)。
開発者モードを終了する時はcontrol + cです。
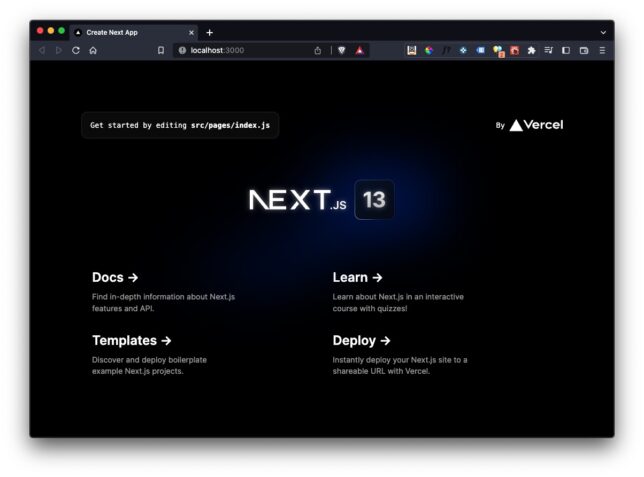
cd next-first-pj npm run dev 実行すると下のようになります。localhost:3000にアクセスしてみましょう。 > next-first-pj@0.1.0 dev > next dev ready - started server on 0.0.0.0:3000, url: http://localhost:3000 event - compiled client and server successfully in 2.6s (170 modules) wait - compiling / (client and server)... event - compiled client and server successfully in 1377 ms (199 modules)
おめでとうございます。Next.jsのアプリが立ち上がりました

Node.jsのバージョンを固定する方法

では、Node.jsのバージョンを固定していきましょう
ローカルサーバーが立ち上がったままなので、control+cで一旦終了します。
Node.jsのバージョンを16に固定する。
volta pin node@16 サクセスがでたらOK success: pinned node@16.19.1 (with npm@8.19.3) in package.json
バージョンを指定できているか、packege.jsonで確認する
"volta" : {
"node": 16.15.0"
}
以上です!
最後に

おつかれさまでした!
Next.jsのアプリケーションを構築できたでしょうか?
この記事が少しでもあなたの助けになっていれば幸いです。
今回は、環境構築のみでしたが、次回からはNext.js、microCMS、Notionなどを使用してブログサイトを構築していきたいと思います。
楽しんでいきましょう。