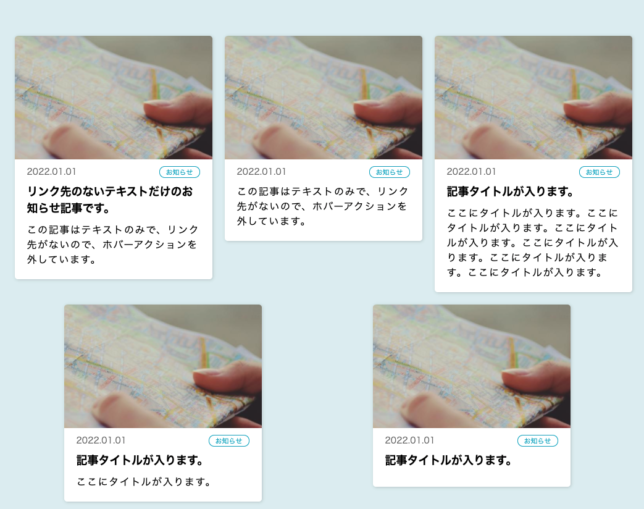
完成形のイメージ
See the Pen Cards by shimpei (@shimpei) on CodePen.
上記の3カラムのカードのコーディングを解説します。
カード型UIのコーディングに困っている人

カードタイプのモジュールのコーディングって面倒。
文字数変わったり、要素数変わると表示崩れちゃうし。
画像のサイズもバラバラだと合わせるの大変。
なんかいいテンプレないかな?
こんな悩みを解決します。
よくあるコーディングなので、何をいまさら?と思うかもしれませんが、実際Webサイトを運用すると色々と問題が起きてきます。
よくある問題点
- ホバーの範囲がカード全体になっていない
- 文字数が変わると、カードの高さがバラバラになる。
- カードの枚数が変わると表示が崩れる。特にflexのspace-between使ってるとやばいことなる。
- リンク先のないカードの時にもホバーアクションがついてしまっている
ちゃんとコーディングしないと、こんな崩れ方します

コーディング解説
- 基本のカードのコーディング
- Flexで横並びにする(3カラム)
- 文章量が変わってもカードの高さを揃える
①基本のカードのコーディング

HTML
<li class="card">
<a href="#"></a>
<!-- 画像 -->
<figure><img src="https://picsum.photos/500/500" alt=""></figure>
<!-- カードの内容 -->
<div class="card-body">
<!-- 日付とタグ -->
<div class="data-box">
<time datetime="2022.01.01">2022.01.01</time>
<span class="tag">お知らせ</span>
</div>
<!-- テキスト -->
<div class="txt-box mh">
<p class="ttl">リンク先のないテキストだけのお知らせ記事です。</p>
<p class="txt">ここにテキストが入ります。ここにテキストが入ります。</p>
</div>
</div>
</li>
HTMLの構造はシンプルですが、<li>の次に空の<a>タグを置いています。
これは、カード全体をホバーするためのものです。<a>タグを擬似要素にして、width、heightを100%にしてカード全体を覆うように設置します。
CSS(SCSS)
続いてスタイルを見ていきます。
すべて記載すると長いので、ポイントだけ記載して、後は割愛します。
まず、空の<a>タグの部分のCSSです。
- <li>につけた .hover-allのクラスにposition: relative;
- <a>タグをposition: absolute;にして、width,heightを100%にしてカード全体を覆います
- pointer-eventsの切り替えで、hrefにリンク先が設定されていないときは、ポインターイベントを切っています。
この記述は、様々な箇所で再利用できるかと思いますので、ご自身のテンプレに追記してご活用ください。
//ホバーの範囲をカード全体にする
.hover-all {
position: relative;
>a {
display: block;
height: 100%;
width: 100%;
position: absolute;
z-index: 9;
top: 0;
left: 0;
//リンク先がない時はホバーアクションをつけない
pointer-events: auto;
&[href="#"] {
pointer-events: none;
}
}
}Flexで横に並べる
Flexを使ってならべますが、justify-contentはcenterやspace-betweenはなるべく使わないようにします。
カードの枚数が減ったり、増えたりすることがありますが、何枚になっても崩れないようにコーディングします。
表示崩れを起こさないポイント3つ
- カードのwidthは100%割る3で、三等分。余白分を差し引いて『 96% 割る 3』に設定。
- 3の倍数のカードはmargin-right: 0; 、それ以外のカードはmargin-right: 2%;。
- space-betweenや、space-aroundを使いたいところですが、カードの枚数が増減すると思わぬレイアウトになるため、基本的に避けます。
//カードリストを横並びに
.card-list {
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-wrap: wrap;
//768以下では横並びをやめる
@media only screen and(max-width: 768px) {
display: block;
}
}
// 3カラムのカードの設定
.card {
width: calc(96% / 3);
margin-bottom: 20px;
// 3の倍数以外のカードにmarign-right
&:not(:nth-child(3n)) {
margin-right: 2%;
}文章量が変わってもカードの高さを揃える
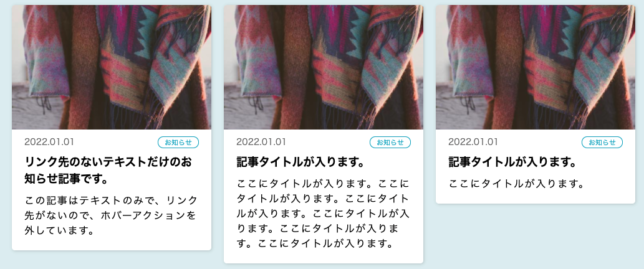
デザインカンプをコーディングするときには気づきませんが、記事を掲載すると下記の画像のように表示崩れを起こすことがあります。

えー、こんなの調節するの面倒くさいよ。改行して揃えればいいんじゃないの?
そんな声が聞こえてきそうですが、もっと簡単に揃える方法があるので、紹介します。

matchHeight.jsで、横並びにしたカードの高さを揃えます
jsと聞いた瞬間にあきらめる方もいそうですが、読み込みができれば「class=”mh”」を指定するだけなので、CSSを書くより楽です。

jQueryは慣れれば簡単に導入できますので、まだやったことないよーって方は、こちらの記事を参考に是非チャレンジしてみてくださいね。
手順です
- jQueryを読み込む
- jQueryを3行コピペする
- 該当箇所に「class=”mh”」を記載する
1.jQueryを読み込む
<body>タグのすぐ下に、下記のコードを、そのまま貼り付けます。
<body>
<!-- jQuery本体 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<!-- jQueryライブラリ matchHeightの読み込み -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.matchHeight/0.7.2/jquery.matchHeight-min.js"></script>
</body>2.jQueryを3行コピペする
先程のコードの下に、コードを3行追記します。
$(function () {
$(".mh").matchHeight();
});<script>タグで囲って記載します。
<body>
<!-- jQuery本体 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<!-- jQueryライブラリ matchHeightの読み込み -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.matchHeight/0.7.2/jquery.matchHeight-min.js"></script>
<!-- これを追記します -->
<script>
$(function () {
$(".mh").matchHeight();
});
</script>
</body>3.該当箇所に「class=”mh”」を記載する
<li class="card mh">としても良いのですが、可変になる箇所は文書の入るテキスト・ボックスのクラスですので、この箇所に「mh」を記載していきます。
<div class="txt-box mh"><!-- matchHeightのクラスを付加しています -->
<div class="txt-box mh">
<p class="ttl">リンク先のないテキストだけのお知らせ記事です。</p>
<p class="txt">
<p class="txt">ここにテキストが入ります。ここにテキストが入ります。</p>
</p>
</div>以上です!最後までありがとうございました!
余談
こちらの記事を最後まで読んで頂きありがとうございます。
説明や文章の書き方が拙いので、わかりにくかったと思います。
ですが、内容は間違いないものだと思います。日々制作会社で学び、実践している内容になります。
ある程度コーディングができる方なら、説明を見ずともCoddePenの内容だけで理解できる部分も多いかもしれません。
使えそうなものは自身のテンプレに取り込むなどして、是非ご活用ください。
今後も制作会社で得た知識や技術、ちょっとしたポイントやテクニックなど紹介していきますので、どうぞよろしくお願いします。