jQueryがまだよく分からない人

jQueryってなに?
よく分からないけど、Web制作するなら使えないとダメなのかな?
使い方をわかりやすく教えてほしいな。
今回はこういった疑問に答えます。

こんにちは。
フロントエンド・エンジニアのしんぺーです。
今日は、jQueryの概要と、使い方の説明していきたいと思います。
この記事を書いている僕は、Web制作会社で日々コーディング業務をしています。
毎日jQueryを使って仕事していますので、現場でどのように利用されているかをお伝えできるかと思います。
また、分かりやすくポイントを絞り込んで解説していきたいと思います。
Web制作を学び始めた頃の、jQueryがよくわかっていなかった自分へ。
jQueryってなに?どんな時に使うの?

JavaScriptのライブラリです。
JavaScriptをかんたんに記述する為に開発されました。
動かす時に使います

jQueryは主にアニメーションをつける時につかいます。
スクロールすると要素がふわっと出現してきたり、スライド画像を作ったりできます。
いろんなおもちゃがあります
- 【AOS】スクロールするとふわっと要素が出現
- 【Slick】スライド画像
- 【remodal】ポップアップ・ウィンドウ
- 【matchHeight】要素の高さを揃える
- 【ScrollHint】スクロールできるよ〜のアイコン
jQueryにはプラグインという便利グッズがたくさんあります。
Webページを楽しくしてくれるおもちゃが沢山そろっているのもjQueryの魅力の一つです。
いまは、こんなことができるんだなぁ〜って雰囲気がわかればOKです。

AOSのページを見て気づいた方もいるかもしれませんが、ファイルの読み込みが済んで最低限の設定を記述したら、ふわってさせたい要素に「fade-up」とクラスを追加するだけで動きをつけることができます。
いつ、だれが作ったの?

2006年リリース。
作者はJohn Resig(ジョン・レシグ)
本人のTwitterはこちら

Logoの下の文字は「write less, do more」(「少ない記述で、もっと多くのことをする」の意)。
※https://ja.wikipedia.org/wiki/JQuery Wikiより
使い方 〜jQueryは読み込みが9割〜

jQueryを使うには、jQueryのファイルをHTMLに読み込む必要があります。

CSSファイルの読み込みと似ていますが、jQueryの場合は<script>タグで囲って、
<script src=”ファイルの場所を記述”>という感じになります。
読み込む方法が2つあります
- Web上に配信されているファイルを読み込む
- ファイルを自分のパソコンにダウンロードして読み込む

Web上に配信されているファイルを読み込むことが多いです。
CDN(コンテンツ・デリバリ・ネットワーク)と呼ばれています。
配信先がいくつかあって、またややこしいですがGoogleが配信しているものを使いましょう。
Web上に配信されているjQueryファイルを読み込む方法

jQueryのファイルをWeb上に配信しているところはいくつかありますが、Googleのものがよく使われていますし、ぼくもGoogleのCDNを利用しています。

バージョンの違いで3種類ありますが「2.x snippet:」を使ってください。
違いはIEに対応するかどうかといったあたりになりますが、あまり深く考えなくて大丈夫です。
URLはこちらですね。
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js”></script>

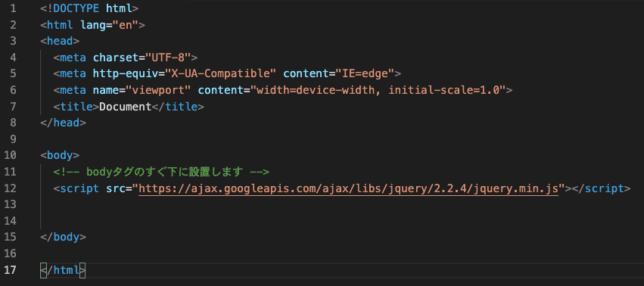
CDNの場合は、こちらのURLをbodyタグのすぐ下に設置して完了です!
ちなみに<head>タグの中でもOKです。
共通で使う時は<head>タグに記述し、特定のページで使用する時は<body>タグの中に記述するなどすると分かりやすいかもしれません。
例えば、トップページだけjQueryを読み込んで、下層ページでは読み込まないなど。ま、動けばOKです!
<div class="wp-block-snow-monkey-blocks-box smb-box">
<div class="smb-box__background" style="border-width:1px;opacity:1"></div>
<div class="smb-box__body">
</div>
</div>これで、CDNでのjQueryファイルの読み込みは完了です。
ファイルをダウンロードして読み込む方法

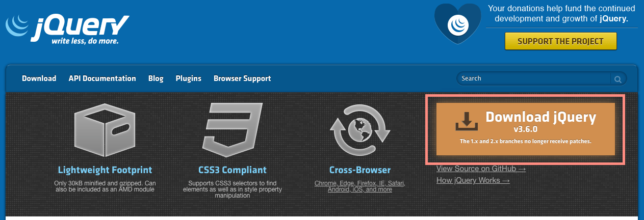
公式サイトからファイルをダウンロードします。
公式サイトhttps://jquery.com/

compressedという圧縮された軽量版のjQueryをダウンロードします。

jQueryやJavaScriptでは「.min.js」などのファイル名がありますが、これは圧縮されていることを意味しています。
⌘+sなどで保存します

クリックするとコードが記述されたページに飛びますが⌘+sなどで保存します。
ダウンロードしたjQueryファイルをテーマフォルダ内に保存します。
ダウンロードしたjQueryのファイルをコーディングしているフォルダ内に格納します。
格納場所はテーマフォルダ内に「js」などフォルダ名をつけてその中に格納します。
テーマフォルダ
└css
└js
└jquery-3.6.0.js
index.html
上記のように格納すると分かりやすいかもしれません。
jQueryを格納するフォルダ名に決まりはないですが、「js」というフォルダ名しか見たことないかもです。
jQueryファイルをHTMLに読み込みます
読み込み方はCSSと同じ要領です。
設置場所もCDNの時と変わらずで、<body>タグの中か、<head>タグの中に記述します。
<body>
<script src=”js/jquery-3.6.0.js”></script>
</body>
パスの部分は保存した階層によって変わりますので、CSSファイル同様間違いないように読み込むようにしてください。
これでダウンロードしたjQueryファイルの読み込みも完了しました。
最後に

ここまでで、jQueryの概要の解説と、jQueryファイルの読み込みが完了しました。
jQueryを読み込めたので、前半にちらっと紹介したjQueryのプラグインを利用して、Webページに動きをつけていきましょう。
今回はここで終わりにしますが、今後jQueryのプラグインの使い方なども解説していきたいと思います。
最後まで読んでくださりありがとうございました。