
背景が斜めにカットされたデザインのコーディングがちょっと嫌いな人

背景が斜めにカットされたデザイン地味に面倒なんだよなぁ〜
かんたんにコーディングできないかな?
疑似要素で三角形作るの時間かかるし、画面幅によって角度が変わったりするし、レスポンシブの記述もするとなると結構大変。。
今回はこんな悩みに答えます。
この記事を読むと、背景が斜めにカットされたデザインのコーディングが楽になります。
具体的にはCSSを1行追加するだけで実現できるようになります。

こんにちは、ITベンチャーでフロントエンド・エンジニアをしているしんぺーです。
背景が斜めにカットされたデザインのコーディングに苦手意識があり、困っていた過去の自分に向けて記事を書きたいと思います。
このCSS1行でOKです!
background: linear-gradient(-25deg, pink 50%, skyblue 0);
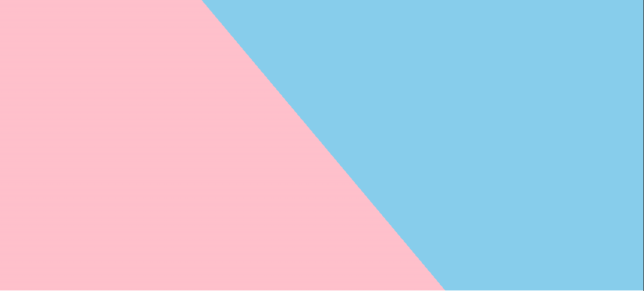
完成形のイメージ
完成形のイメージはこちらです。
コード見れば解説は特に必要ないよーって方は、CodePenからどうぞ。
See the Pen 背景斜めカット【CSS:liner-gradient】 by shimpei (@shimpei) on CodePen.
少し解説するとbackground: linear-gradientを使用しています。通常グラデーションさせたい時に使いますが、色が変化する箇所をグラデーションではなく明確な線で区切ることが可能です。
詳しくはMDN Web Docsを参照ください。
二つ以上の色経由点が同じ位置である場合、その位置で宣言された最初と最後の色の間で明確な線になります。
色経由点は昇順に並べてください。次の色経由点がより小さな値になると、以前の色経由点を上書きすることになり、急な変化になります。以下の例では、赤から始まって 40% の位置で黄色になり、それから 25% にわたって黄色から青への変化になります。
https://developer.mozilla.org/ja/
linear-gradient(red 40%, yellow 30%, blue 65%);

MDNで調べても結局よく分からないんですよねー、、、
結論【コピペ用】
background: linear-gradient(-25deg, pink 50%, skyblue 0);とりあえず角度〇〇degと、幅(width)を適宜変更すればOKです。
最後に
いつもながら解説が雑ですみません。
今後も自分がコーディングで困ったことや、解決したこと、便利でよく使う記述など記事にしていきたいと思います。
最後までありがとうございました!
HTML・CSSでわからない時、毎回面倒だなって方はこの本おすすめです〜