完成形【セッティング完了のCodePen】
See the Pen map関数 React by shimpei (@shimpei) on CodePen.
CodePenの設定
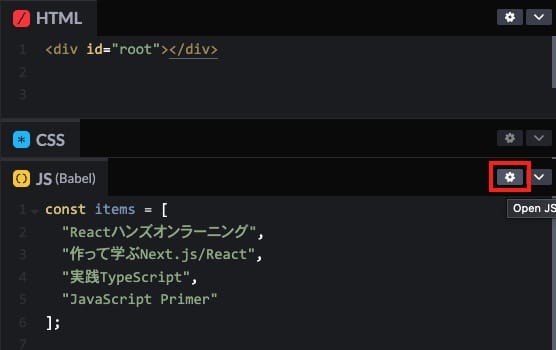
①JSの⚙歯車ボタンをクリック

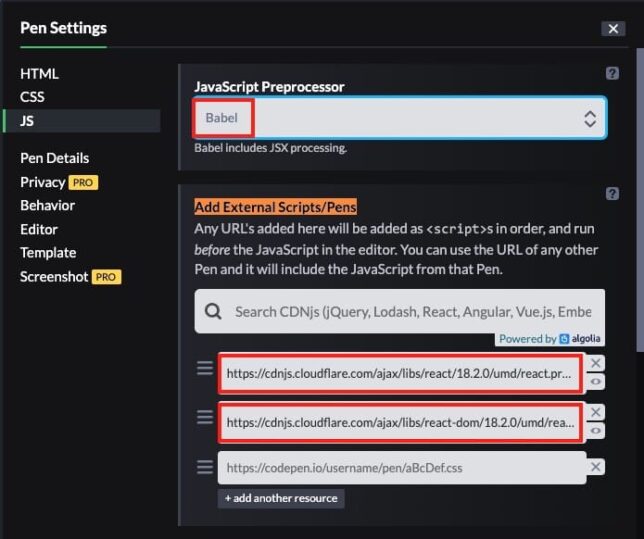
②プリプロセッサーと、JSを追加します。
JavaScript Preprocessor
- プリプロセッサーを
Babelに設定 - JavaScriptを追加
https://cdnjs.cloudflare.com/ajax/libs/react/18.2.0/umd/react.production.min.js
https://cdnjs.cloudflare.com/ajax/libs/react-dom/18.2.0/umd/react-dom.production.min.js
セッティングは以上で完了です。
では少しコードも書いてみましょう。
試しに基本的なReact要素を書いてみましょう
ハードコーディングせずに、配列から子要素を作成してみます。
HTML
<div id="root"></div>JavaScript
const items = [
"Reactハンズオンラーニング",
"作って学ぶNext.js/React",
"実践TypeScript",
"JavaScript Primer"
];
function App() {
return (
<div>
<h1>React</h1>
<ul>
{items.map((item, index) => (
<li key={index}>{item}</li>
))}
</ul>
</div>
);
}
ReactDOM.render(<App />, document.getElementById("root"));以上です。
最後に
今回は、CodePenでReactを使用する方法を解説しました。
また、基本的なReact要素を作成して画面に描画しました。
サンプルのコードはReactハンズオンラーニングのものを参考にしました。
こちらのコードはまだ未完成なので、順を追って続きを学んでみたい方は、こちらを参考にするといいかもしれません。

僕もこの書籍など参考にしながら学習中です。一緒にがんばりましょう。
React楽しいですよね。
最後まで、読んでいただきありがとうございました。
この記事が、あなたの助けや参考になっていれば幸いです。