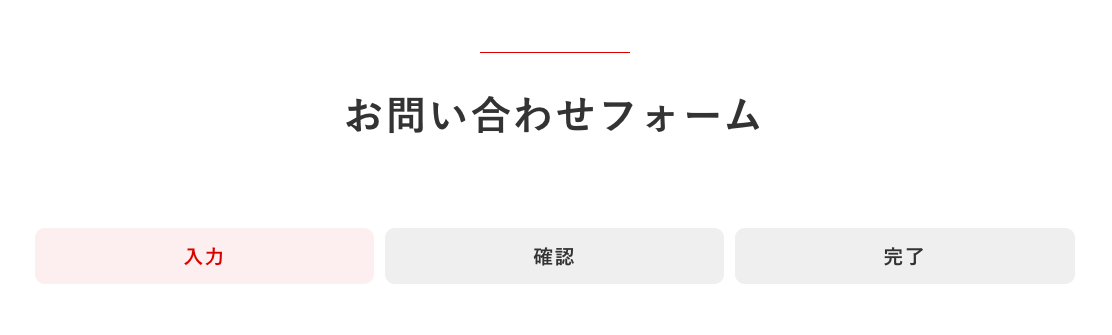
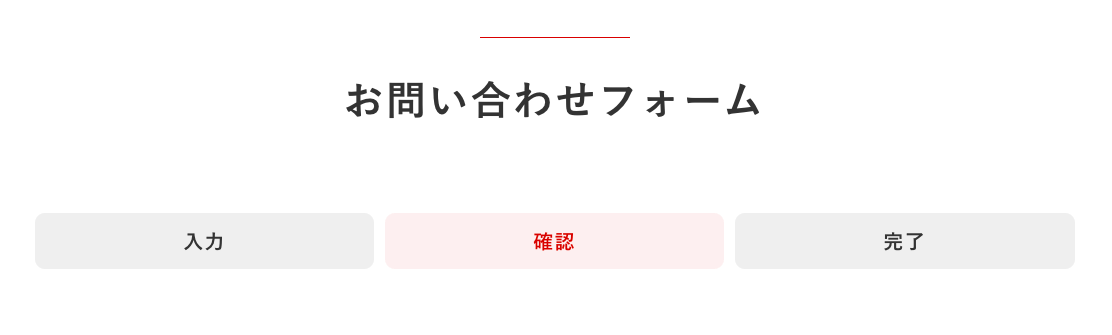
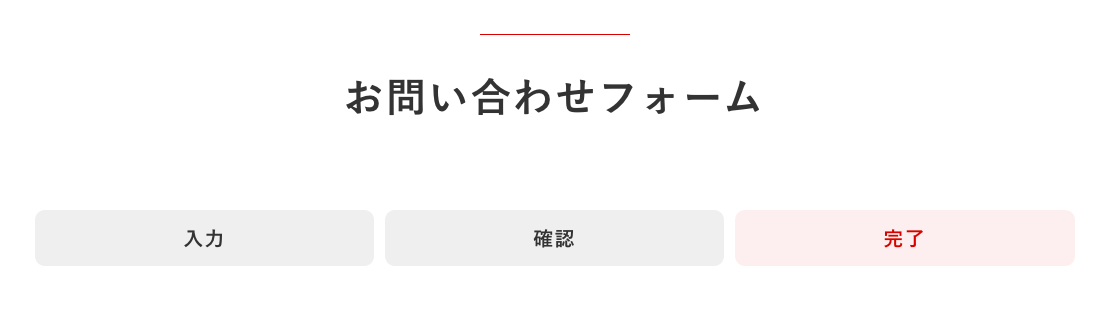
完成のイメージ
お問い合わせのフォームに入力画面、確認画面、完了画面があるけど、こういうのどうやればいいんだ??
- 入力画面では→ 「入力」の文字と背景が赤色
- 確認画面では→ 「確認」の文字と背景が赤色
- 完了画面では→ 「完了」の文字と背景が赤色
currentクラスをつけた時にCSSで装飾を変えるところまではできたけど、この先どうすればいいか分からない。。。
結論
jQueryで特定のURLの時にcurrentというクラスを付加する。
currentのクラスがついたら、文字を赤色。背景色を薄い赤色にする(装飾の設定はCSSでOK)。
jQuery
$(window).bind("load", function () {
// URLが contactus.htmlの時に、
if (document.URL.match(/contactus.html/) || document.URL.match(/contactus.html/))
// <li class="contactus"> を <li class="contactus current">にする(currentクラスを付加する)
$('li.contactus').addClass("current");
}
});以上です。
jQueryはよく分からなくても、コピペでいけそうですね。
解説
さすがに素っ気ないので少し解説します。
まずCSSでcurrentのクラスがついたら装飾が変わるようにします。
今回の場合は文字を赤色、背景色を薄い赤色に設定しています。
そして、デフォルトではcurrentクラスをつけずに、特定のURLの時にcurrentクラスを付加するようにjQueryで調整します。
よくわからないし面倒くさい、、、
これは自分には無理だ、わけわからん。
そんな方でも全然大丈夫です。
URLさえわかればOK。
下記にコードを載せたので、ご活用くださいませ。
See the Pen Untitled by shimpei (@shimpei) on CodePen.
※CodepenではURLが一致しないので、何も変化がありません。お使いの環境に合わせて、適宜URLとクラス名を変更くださいませ。
では、最後までありがとうございました。