SG(静的生成)とSSR(サーバーサイドレンダリング)についてざっくり解説します。
この解説を読んだあとにNext.jsの公式ドキュメントを参照するとすんなり理解できるかもしれません。

SGとかSSRとか流行っているらしいけど、見たことない気がするんだけど。
それに、正直よく分かってないんです。。

僕もよくわからずでしたが、少し調べてみたので一緒に見ていきましょう。
解説に素敵な図を使用しましたが、これはNext.jsの公式ドキュメントのものです。
とても分かりやすかったため、そちらを使わせていただきました。
Next.js 2つのプリレンダリング

Next.jsでは表示高速化のために2つのアプローチを提供しています。
SGとSSRのざっくりとした説明と、それぞれの違い

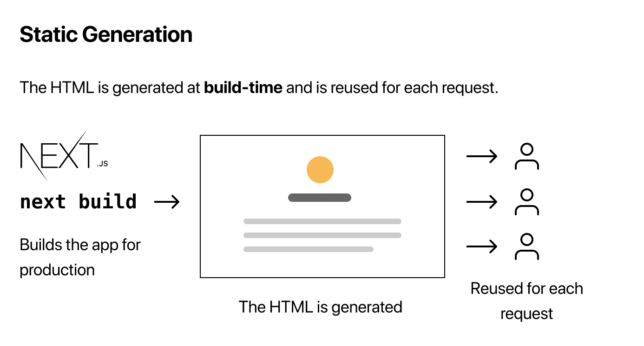
SG(Static Generation)静的生成
SGは静的生成なので、動的でない単純なHTMLを生成しています。当然早いです。
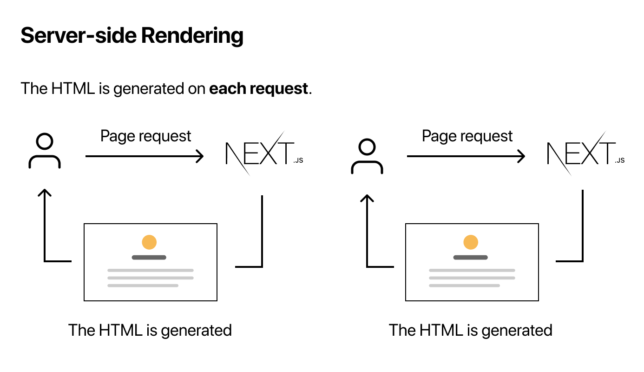
SSR(Server Side Rendering)サーバーサイドレンダリング
SSRは、ユーザーからリクエストがあったタイミングでHTMLを生成します。SG(静的生成)よりは遅いです。
SGは理想的ですが、動的なページには不向きです。ブログが時々更新される程度なら大丈夫ですが、頻繁にデータが変更されるようなWebサイトや、Webアプリの場合にはSSRを使います。
SSRは常に最新のデータを取得してから、画面に表示します。
| SG(Static Generation) 静的生成 | SSR(Server Side Rendering) サーバーサイドレンダリング | |
| レンダリングのタイミング | ビルド時 | リクエスト時 |
| 関数 | getStaticProps | getServerSideProps |
| メリット | 高速 | 常に最新のデータを取得 |
| デメリット | ビルドに時間がかかる 最新の状態にするには、ビルドする必要がある | SGより遅い |

なんだかつまんなそうな表情をしていますね?とても退屈そうです。
でも本当に面白いのはこれからですよ。
SG(Static Generation)|静的生成

- 静的なHTMLをサーバーに保存(静的生成)。
- データがない場合と、外部データを使用する場合がある。
- 外部データを使用する場合は、ビルド時にデータを取得し、静的なHTMLを生成。

ブラウザがソースコードを読み込み、画面に描画することを「レンダリング」といいます。 また、表示するページを事前にレンダリングすることを「プリレンダリング」といいます。 SGでは「プリレンダリング」を行っています。 サーバーサイドでコンテンツをレンダリングし、静的なHTMLファイルとして出力します。事前にHTMLファイルがWebサーバーに保存されており、リクエストが来た時はすぐに返すことができます。この点では、静的なHTMLだけで作成されたページと同じです。
外部データを使用する場合は、Web Hookを使い、ブログ記事が更新されたタイミングで自動でビルドが実行され、最新のデータを読み込んで、静的なHTMLを作成します。
このような一連の動作はNext.jsを使用し、同社のサーバーであるVercelにデプロイすることで簡単に構築することができます。
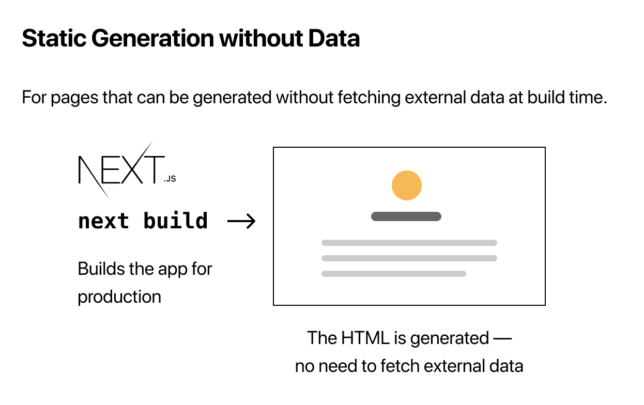
データあり、またはデータなしの静的生成
データなしの静的生成
外部データがない場合、ビルド時には単にHTMLファイルを生成します。

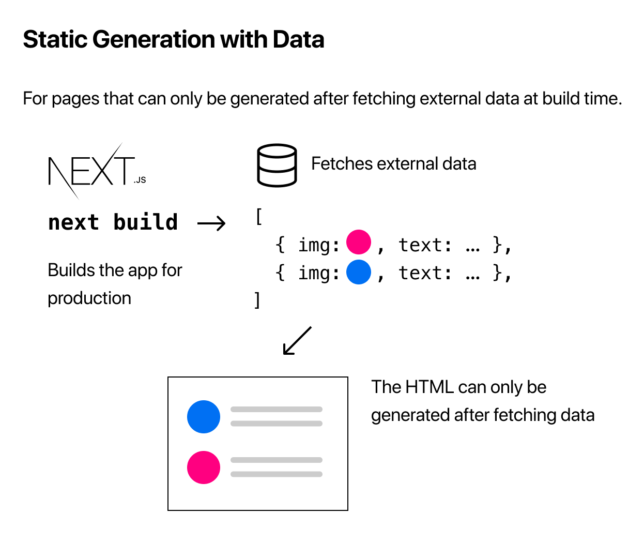
データありの静的生成
ビルド時に、外部データをフェッチ(取得)してきて、それらを加えて静的なHTMLを生成する。

SSR(Server Side Rendering)

- リクエストがあったタイミングで、サーバーサイドでデータを取得し、HTMLを生成。

ユーザーがアクセスする度にサーバーからデータを取得するため、SGに比べると遅いです。
最後に

今回はざっくりとSGとSSRについて解説してみました。
この記事があなたの参考になっていれば幸いです。
今後もReactや、Next.js関連の記事を投稿予定です。
一緒にJamstackでReact,Next.js、外部APIを使用したWebサイトを構築できるような記事を作成中です。
お楽しみに。
最後までありがとうございました。