TailwindCSSをサクッと体験してみたい人

TailwindCSS使ってみたいけど、公式ドキュメント読むの面倒。
YouTube動画とかもあるけどバージョン2だし、最新のバージョン3で簡単に導入するにはどうすればいいの?
今回はこんな悩みに答えます。
とりあえず3分くらいでサクッと体験できるような内容です。

こんにちは。
フロントエンド・エンジニアしんぺーです。
TailwindCSSを触る機会があったので、インストール・導入方法を解説します。
最近人気のChatGPTにもTailwindCSS使われていますね。
作業環境

エディタはVisual Studio Code。
プラグインはTailwind CSS IntelliSenseをインストールしてください。
Tailwind CSSで使うClassNameを自動補完してくれます(これないと暗記になるのできついです)。
フォルダとファイル作成
下記のようにフォルダとファイルを作成してください。
test/
├ index.html/
├ input.css/
└ dist.css/index.htmlに記述
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- CSSのリンクはdist.cssのみ -->
<link rel="stylesheet" href="dist.css">
<title>Document</title>
</head>
<body>
<!-- 確認用にてきとうなTailwind CSSのClassNameをつけます -->
<h1 class="text-7xl text-blue-900 bg-gray-200 p-10 m-10 w-fit">Hello TailwindCSS</h1>
</body>
</html>input.cssに記述
@tailwind base;
@tailwind components;
@tailwind utilities;dist.cssは空でOK
dist.cssはコンパイル後に自動で記述されるので、なにも書かなくてOKです。
ターミナルでごにょごにょします(設定ファイルとか色々自動生成します)

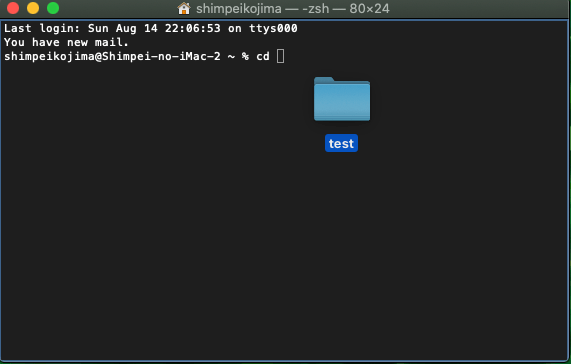
ターミナルでtestフォルダに移動します
ターミナルを開いたらcd (cd半角スペース)のあとに、test フォルダをドラッグ&ドロップしてEnter。

tailwindcssとautoprefixerをインストール
ターミナルで実行します。
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init実行するとtestフォルダ内に、下記のフォルダやファイルが自動生成されます。
node_modules(フォルダ。なんかいっぱい入ってる)
package-lock.json
package.json
tailwind.config.jstailwind.config.jsに記述
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./index.html"],
purge: ["./index.html"],
theme: {
extend: {},
},
plugins: [],
}※これを記述しないと、CSS効かないです。TailwindCSSの導入記事や動画はVerson.2が多くここの解説がないので、このあたりで詰まる方も多いのではないでしょうか。
post.config.js作成(設定用ファイル)
ターミナルで実行します。
npx tailwindcss init -ptestフォルダ内にpost.config.jsが作成されます。
CSSを反映させる

package.jsonに記述
{
"devDependencies": {
"autoprefixer": "^10.4.8",
"cssnano": "^5.1.13",
"postcss": "^8.4.16",
"tailwindcss": "^3.1.8"
},
"scripts": {
"dev": "tailwindcss -i input.css -o dist.css --watch"
}
}実行してdist.cssにコンパイル
ターミナルで実行します。
npm run devdist.cssに自動でスタイルが追加される(522行くらい)。
この段階でindex.htmlをプレビューするとTailwind.cssのスタイルが反映されているはずです。
保存するたびに反映されるようにwatchしているので、実行中の処理を停止させる場合はcontrol + Cで止めます。
終わりに
お疲れさまでした。
これでTailwindの導入は完了です。
チートシートなどを参照しながら遊んでみてください。
ちょっと内容が短かったので、おまけつけます。
おまけ

本番環境用にdist.cssを圧縮(minify)する
本番環境用にdist.cssをminifyする方法を解説します。
cssnanoインストール
ターミナルで実行します。
※npm run devを実行中の場合は、control + Cで一旦処理を停止させてください。
npm i -D cssnanopackage.jsonにcssnanoが追加されます。
devDependencies": {
"autoprefixer": "^10.4.8",
"cssnano": "^5.1.13",
"postcss": "^8.4.16",
"tailwindcss": "^3.1.8"
}package.jsonに追記します
下記のように追記します。
{
"devDependencies": {
"autoprefixer": "^10.4.8",
"cssnano": "^5.1.13",
"postcss": "^8.4.16",
"tailwindcss": "^3.1.8"
},
"scripts": {
"dev": "tailwindcss -i input.css -o dist.css --watch",
"build": "NODE_ENV=production tailwindcss -i input.css -o dist.css --minify"
}
}post.config.jsに追記
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
...(process.env.NODE_ENV === 'production' ? { cssnano: {} } : {})
},
}npm run buildを実行
ターミナルでnpm run buildを実行すると、dist.cssがminifyされます。
最後に

解説は以上です。
最後までありがとうございました。
Tailwind CSS導入時にV2の記事が多く、ドキュメントは英語だったので時間がかかりました。この記事が少しでも誰かの助けになれば幸いです。