slickのガタツキは気にしないようにしているエンジニア

「slickガタついてるの直してー」って言われたけど、これslickの有名なバグだしぼく悪くないもんねー。
ググって解消するコード見たけどjQueryゴリゴリ書いてるし正直よく分からんわぁ。。
楽に解消できないかなぁ〜
今回はこんな悩みに答えます。
これ、読み込んでるjsを変更すると一発で解消するので余裕です。

こんにちは。
フロントエンド・エンジニアしんぺーです。
今回はずっと気になってた有名なslickのバグの解消方法を発見したので解説します。
結論から言うとGitHubのjsではなく、slick公式サイトが使用しているjsを使用するだけで解消します。
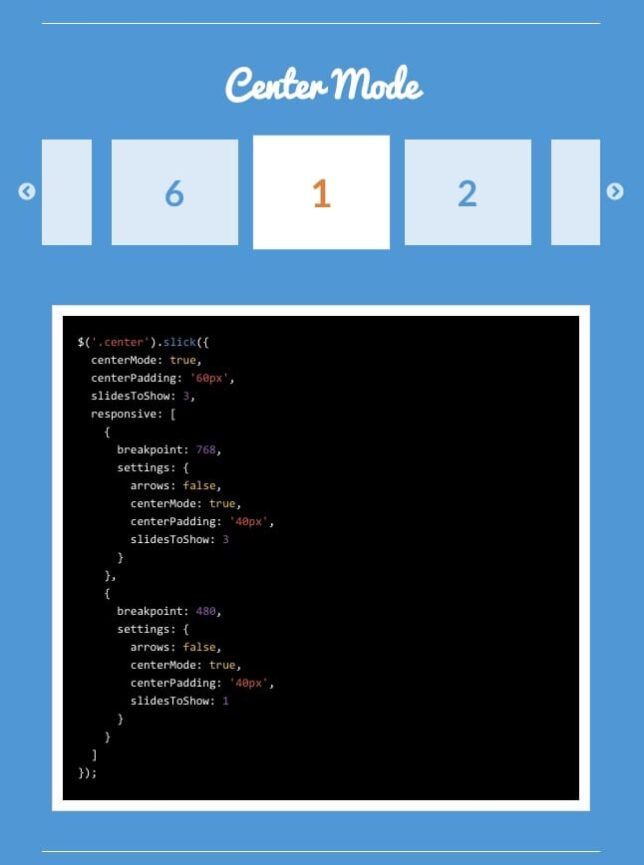
問題のガタツキを確認する
スライドしていくと、2周目に入った時に「ガクっ」となります。transitionが効いてない状態です。
slickの有名なバグです。
See the Pen 2周目にガタつく by shimpei (@shimpei) on CodePen.
解決方法:公式ページが読み込んでるslick.jsはバグ起きない

ある時slickの公式サイトを眺めていて気づきました。
「あれ?、、公式ページのcenterMode: true;、ガクついてない。」
まさかと思いGithubでダウンロードしたslick.jsと、公式サイトが読み込んでいるslick.jsをデュフフってみると、ちょっと違うjsであることが判明。。。
Githubのslick.jsと、公式サイトが読み込んでいるslick.jsは別物

差分検証してみると、slick公式サイトで読み込んでいるslick.jsはGithubで配布されているslick.jsと別物であることが判明しました。
そして、この公式サイトで読み込んでいるslick.jsを使うだけで「ガクつき」が解消されます。
バグが解消されたスライドを確認する
See the Pen slickのcenterModeのバグを解消 by shimpei (@shimpei) on CodePen.
公式サイトが読み込んでいるslick.jsに差し替えるだけでバグが解消されます。
バグが解消するslick.jsはコチラ(https://kenwheeler.github.io/slick/slick/slick.js)

真ん中のスライドは.slick-centerのクラスにCSSを当ててくだいね。.slick-currentにすると、ガクってなります。
公式ページで読み込んでいるslick.jsのダウンロード方法を解説します

では肝心の公式ページで読み込まれているslick.jsのダウンロード方法です
1:公式サイトへ
こちら(https://kenwheeler.github.io/slick/)からslickの公式ページへ。

2:公式サイトのHMTLソースからslick.jsをダウンロード
公式サイトのHTMLソースを確認します。
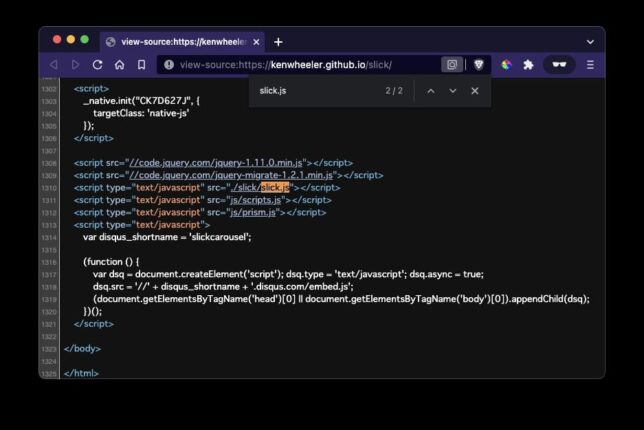
2.1:⌘+⌥+u(コマンド+オプション+u)でソースコードを表示します

2.2:読み込んでいるslick.jsを見つける(⌘+fでslick.jsを検索)
ソースコードが表示されたら、slick.jsを検索して読み込み部分を見つけましょう。
2.3:読み込んでいるslick.jsを表示
<script type="text/javascript" src="./slick/slick.js"></script>
上記の読み込み箇所が発見できたら./slick/slick.js部分をクリックしてコードを表示させます。
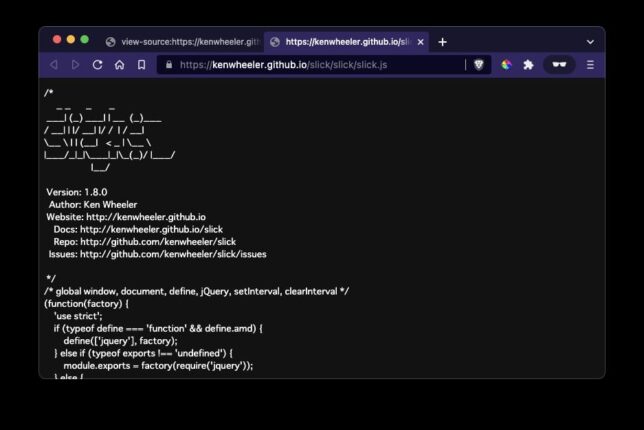
これですね(https://kenwheeler.github.io/slick/slick/slick.js)

2.4:名前をつけて保存
ソースコードが表示できたら、こちらのコードを保存します。
ファイル名は「slick.js」で保存。
ダウンロード完了。
公式サイトで読み込まれていたslick.jsに差し替え

保存した「slick.js」をこれまで読み込んでいたjsと差し替えましょう。
以上です!
最後に

解説は以上です。最後までありがとうございました。
slickのガタつく問題は「仕方ないもの」として妥協していましたが、簡単に解決できて満足です。
うまく実装できたでしょうか?
ぜひ、周りのエンジニアさんにも共有してあげてください。
ではまた!